The fashion industry is ruthless and unforgiving, with the big sharks swallowing smaller firms whole.
Yet, a company which has etched its name in the American fashion industry, Windsor Store, has been making women's clothing for nearly a century now!
They've made it big in both the offline and the virtual world making a whopping $100mn+ in net sales through their online store alone in 2020.
Windsorstore.com has leveraged SEO to get to where they are today. There's a lot to learn from them, so let's break down their SEO strategy & see what we can apply.
Eureka! Images are key to SEO in the fashion industry
Windsor Store launched their online store in 1998, at a time when most people were foreign to the world of e-commerce. Only as the scene started getting hot did they think of focusing on SEO.
They executed all the basic optimization techniques,
- keyword research
- optimization of on-page content
- and fixing technical SEO issues.
While these improved their SEO rankings quite a bit, it wasn't going to be enough to survive in the fashion industry.
That's where image optimization came in and provided the necessary boost to their website SEO.
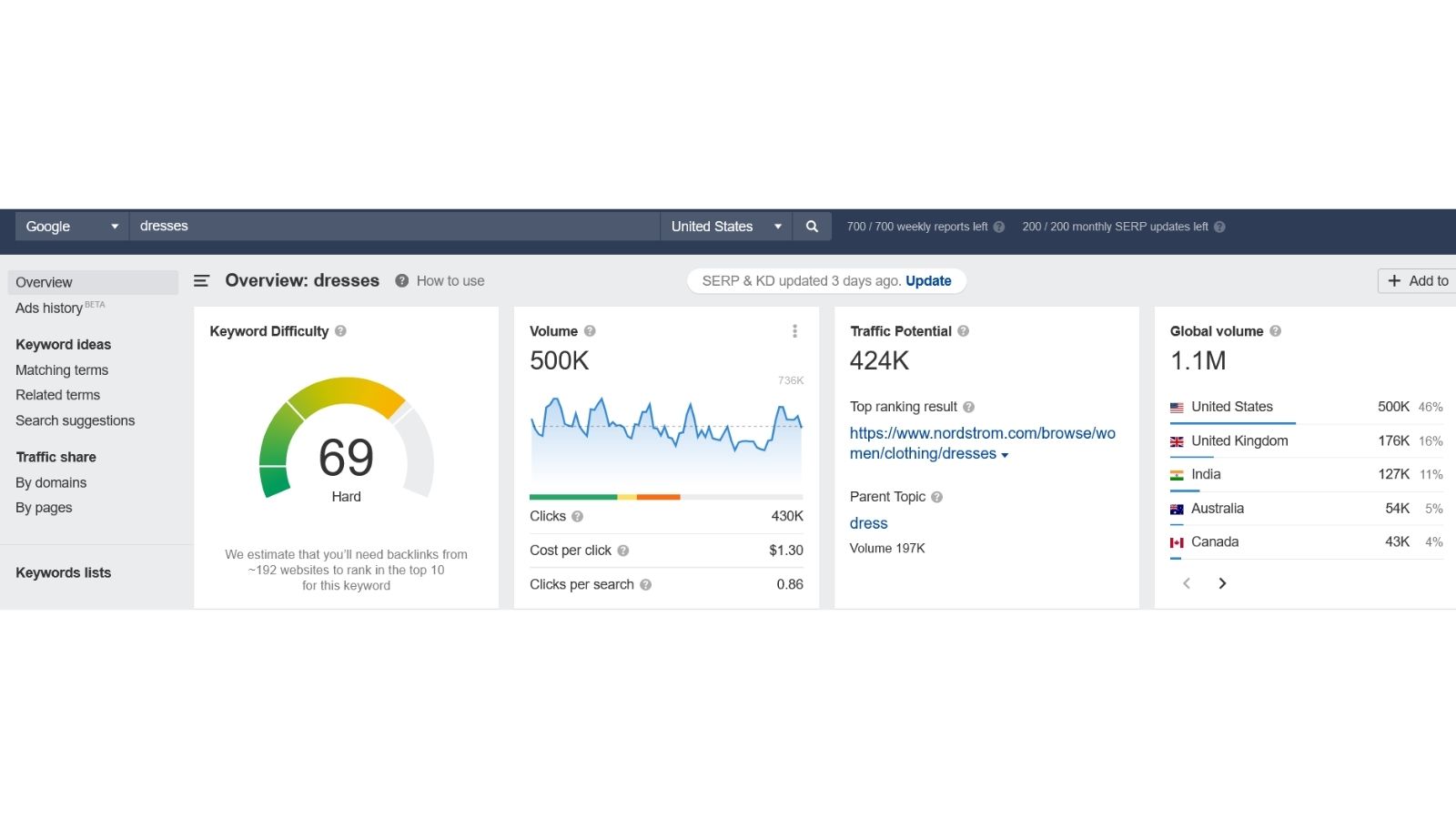
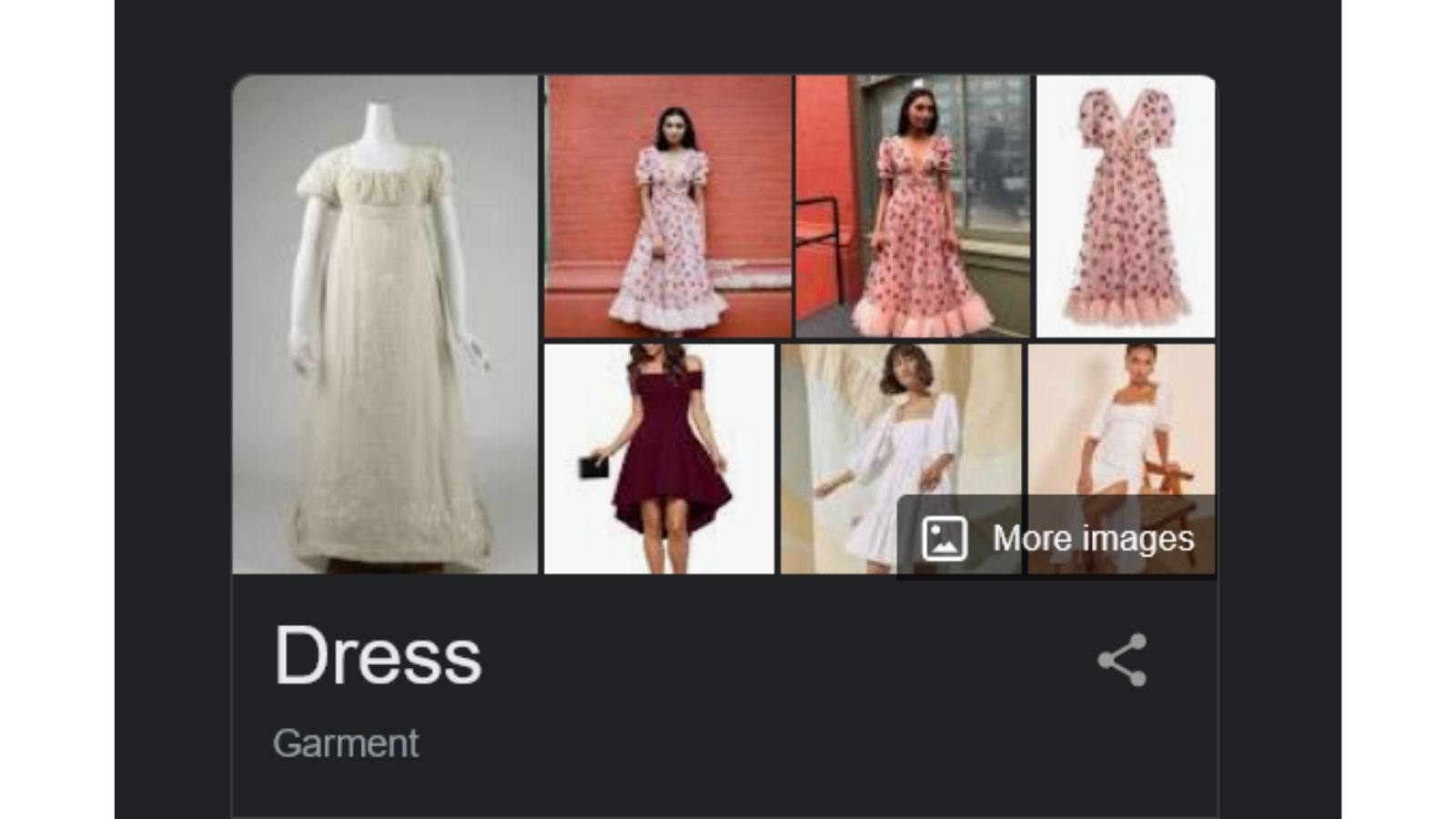
Let's take for example, a related keyword, 'dresses' — this is searched by roughly 500K users in USA monthly!

The bulk of the first page results includes images, which makes sense in an industry where people buy what they see. Product descriptions are irrelevant if the item isn't visually appealing in fashion.
So naturally, users would go to the images to check out stuff.
Most of the time when you search for something on Google, you also see a collection of images, usually in a horizontal row, which may be at any position in the search results. This is called the Image pack, and clicking on one opens that image in Google images.

Now, Google is very particular about the images it shows in the image pack and the image results.
The number of results shown is also limited. The SEO team at Windsor was quick to identify this. Proper use of image SEO could give the store the opportunity to help customers via image search.
This is something you can apply beyond fashion as well — Google Images holds second place as far as search volume in the USA is concerned.
So, what did they do about this?
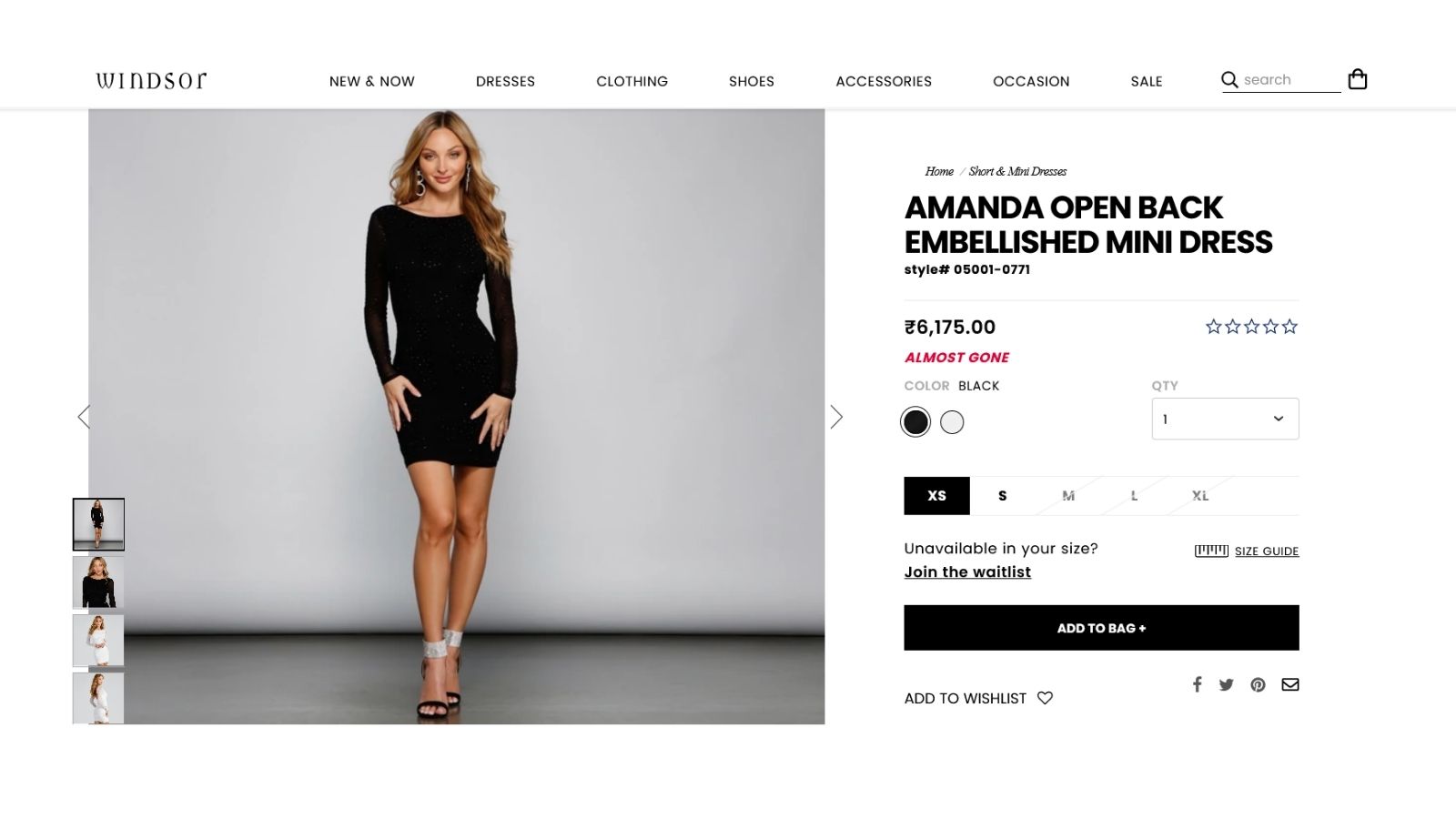
I took this page on the site and analyzed the components:

In the source code of the above page on the website, the images are encoded as:
The components:
- Alt tag — There's no keyword stuffing and it gives a good amount of data + this alt tag is repeated 16 times on the page. Essentially, this makes it easy for Google to understand the target keyword and realize the searches that it's relevant to.
- Format — The images on the page are of the JPEG format. This is recommended by Google:
- being a modern format, and has good browser support
- can be compressed easily, which brings us to the next step.
- Size — High-quality images increase sales but also take up a lot of space which is not preferred by Google. Striking the right balance between quality and size thus becomes highly important.
WebP and jpg images serve this purpose — they are easier to compress while retaining quality as compared to png & other formats. - Lazyload — this component in the image tag specifies that an image should load only when you scroll to that part of the page. Windsor's product landing pages show a large number of images per item. Using the lazyload option, in this case, ensures that loading them does not slow down the page.
- Location — Storing the images on your website in organized folders makes it easier to access and modify them. All images on Windsor are stored in Shopify's CDN (content delivery network) for this purpose. A closer look at the image URL shows that the images are well categorized in folders:
In the image URL, '//cdn.shopify.com/s/files/1/0070/8853/7651/products/05001-0771_2_750x.jpg' has the product image with the code '05001-0771_2_750x.jpg' is placed under the folder 'products' which is further placed in numbered sub-folders under 'files'. - Responsiveness — This means that your content works smoothly across various device screen sizes. To avoid distortion, Windsor has added the image class 'ProductImages__image', and coded it such that the images adjust to the screen sizes.
- File names — This is one minor factor where they lack. The file name is '05001-0771_1_750x', which isn't an image SEO best practice, as ideally, file names should be more readable & descriptive.
All of the above components are part of Google's image ranking algorithm and significantly affect the image position.
And what impact did this have?
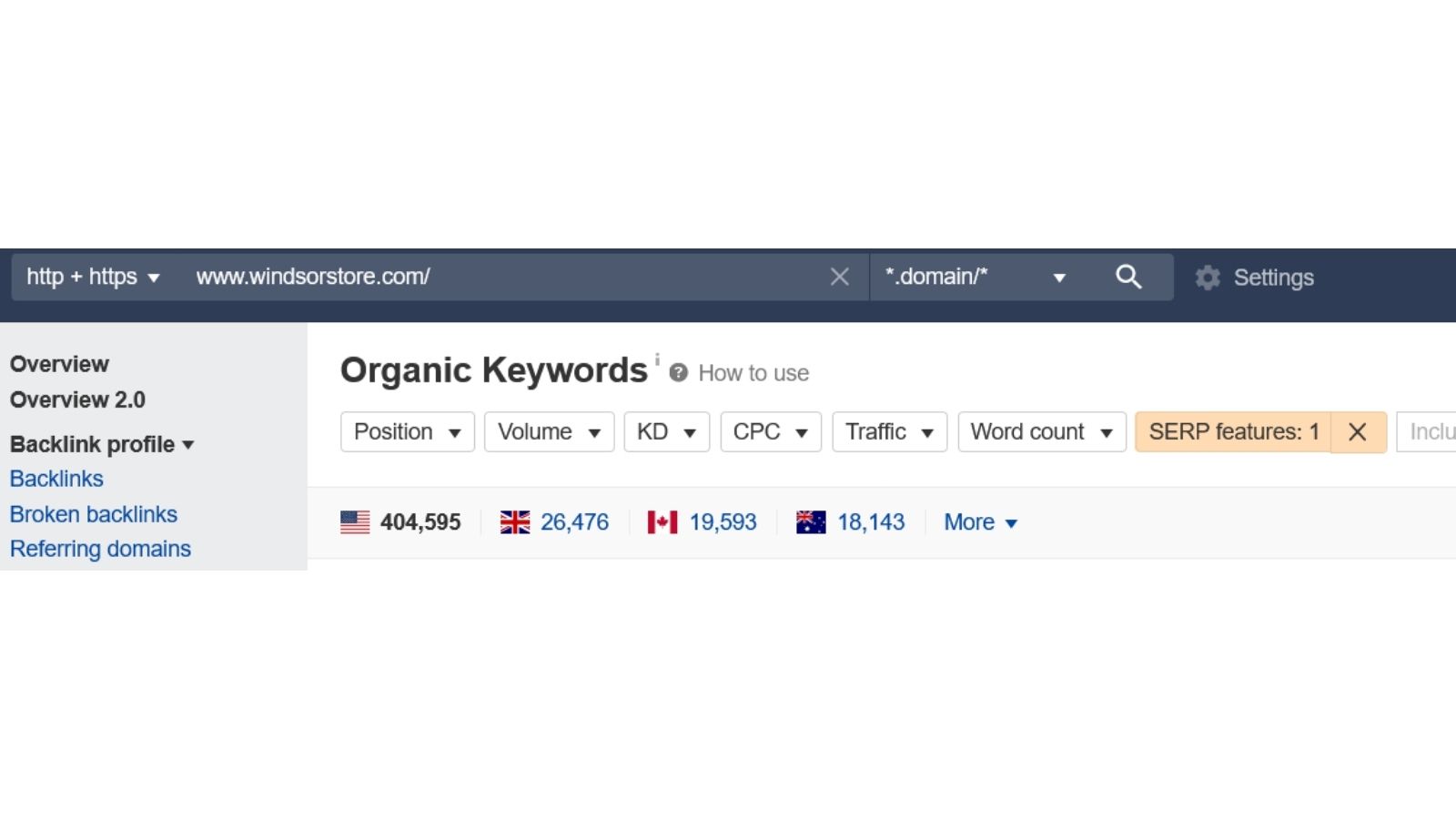
A quick search on Ahrefs shows that Windsor Store has about 540K keywords ranking in the US alone — this is a huge number and shows that their SEO efforts are paying off!
Next, I checked for keywords under image pack, and obtained 404K results. That's a whopping 74% of their total keywords — and all these images are on the first page of Google results!

The benefits don't end there — if you open Google Images on the phone or web, you can see that there's a dedicated button to direct users to the website. You can also bookmark or add an image to your collection.
These features drive user engagement and are just the cherry on the top of the already amazing results Windsor Store obtained!