NoCode has completely changed the game of building a startup.
A decade ago, there were no easy-to-use tools that could help you buildd tech products with no coding experience and at a very little cost. But, with NoCode anything is possible now!
- Want to buildd an app/website without a developer? — DONE
- Want to create your own web designs? — DONE
- Want to run a 1000+ subscriber list mail campaign? — DONE
- Want to create your own forms without code? — DONE
- Want to automate all repetitive tasks? — DONE
There is a NoCode tool for anything and everything you need on the internet. And, most importantly it's all super efficient, intuitive and affordable!
In our NoCode case study today, we explore how 2 buddies in London built a global wealth management fintech startup all using NoCode tools worth ~£280/month ($320/month)!
So, let's get right into it!
The Inception of Strabo
An ex-British athlete and an ex-Amazonian, Ben and Michael, came together to create Strabo. Both co-founders had previously worked in tech, business and finance-related roles. But, Strabo came into being because of a problem Michael faced.

Michael grew up in the US and later moved to Europe to pursue his MBA. He started working at Amazon in London. But, by that point, his financial assets were scattered all over the globe. So much so that he was spending a great deal of time each month tracking the asset values alone, before making any kind of serious financial decisions.
Although personal finance platforms existed, there was nothing that covered multiple countries and enough asset classes to handle Michael's entire portfolio. So Michael, along with Ben, decided to buildd the platform that he wanted to use himself!
Lessons:
- DON'T build startups based on popular trends. Build one that solves real customer problems.
- To find a startup idea, stop thinking of potential ideas and start observing problems around you.
So, what exactly is Strabo?
Strabo is a portfolio tracker for global citizens. Ben and Michael set out to buildd an investment dashboard where users could track the values of all their holdings.
- The dashboard provides a holistic overview of your bank accounts, investment accounts, cryptocurrency, pensions, real estate and alternatives across different countries.
- Plus they wanted to buildd features like portfolio analytics, in-app FX transfers, tax planning tools etc.
- So, Strabo is basically a digital wealth management platform that helps with investment decisions, portfolio management, taxes and long-term retirement planning.
And, what problems did they face?
Now, building a global wealth management platform is very ambitious. Anyone who has investments in different asset classes knows that there is no single dashboard to manage all their finances.
Usually, people use one app for managing their bank accounts, one app for their investments, one for taxes and one for maybe crypto. So, creating such a dashboard is already a mammoth task without even thinking of a global fintech application spanning multiple countries.
But, when you are creating such a unique application, it's first incredibly important to validate your idea. More often than not, startups buildd complex tools without testing if they align with their customers' needs.
Ben and Michael very early understood that they had to buildd an MVP for Strabo first. And, creating this working prototype quickly was an important priority because:
- They needed the prototype while pitching their startup to investors
- They wanted to onboard users to their Beta program and quickly get direct feedback so they could iterate.
Strabo had a very lean team. And, they didn't have the technical expertise to buildd a prototype from scratch.
Here's where NoCode came in!
Lessons:
- When building a product, always think of building an MVP first. Launch a version of the product, get feedback, iterate & build on top of it.
- If you don't need customisations, use a no-code solution instead. For ex., you should almost never feel the need to build a marketing page from scratch - use a no-code tool.
- Use tech to build your startup. DON'T use your startup to build fancy tech.
Why did they buildd a fintech app using NoCode?
So, speed in execution and lack of technical expertise were the main problems Strabo faced. NoCode immediately came up as the best solution for both problems.
But, a major limitation of using NoCode was the amount of data processing required to run an investment platform.
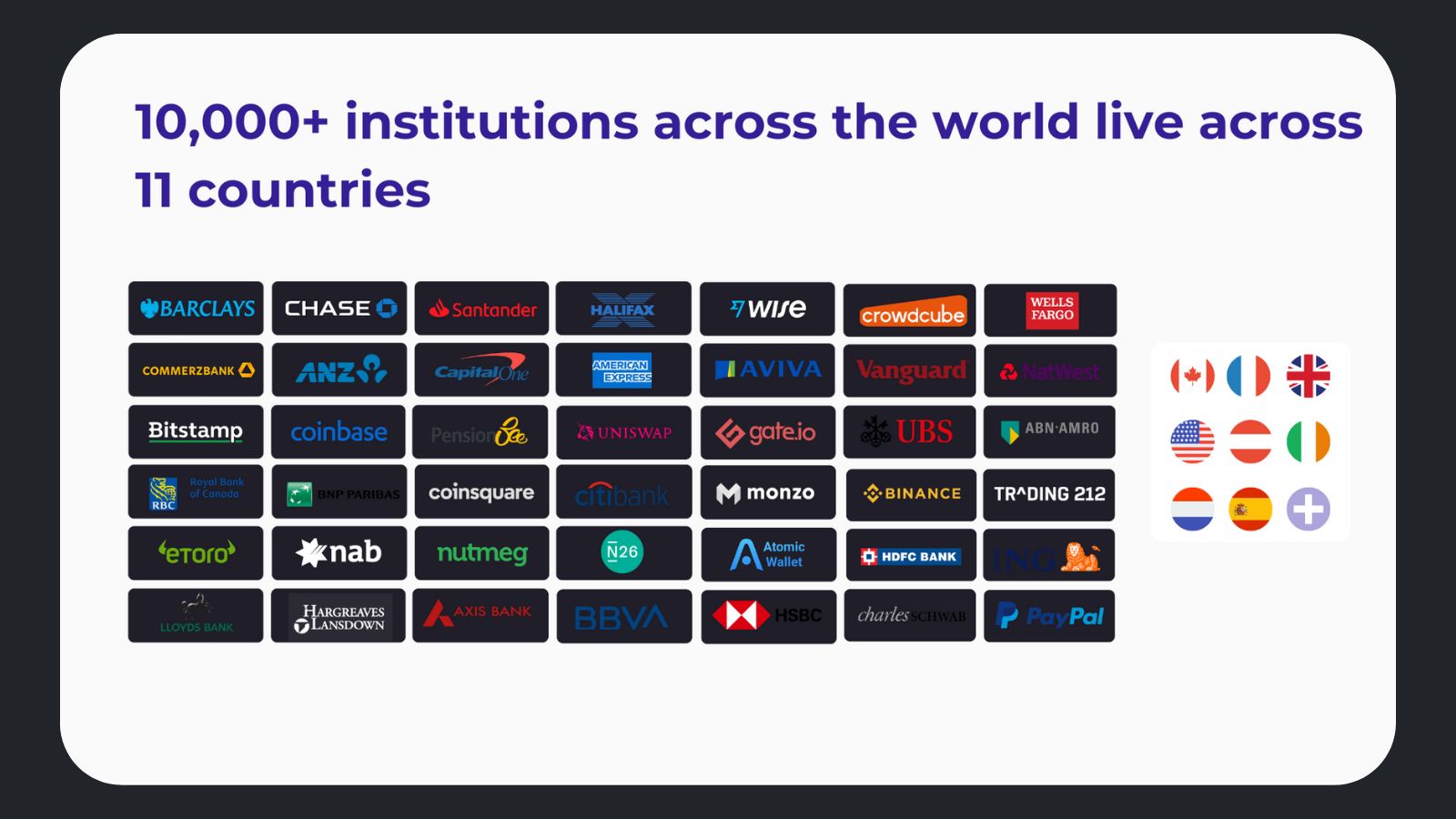
You see, Strabo is able to track the values of different holdings using API connections via open banking. A user can basically log in and connect to 10,000+ financial institutions across 11 different countries and their respective currencies. One can only imagine how much data needs to be processed. This is why fintech platforms aren't built on NoCode, even the MVPs that is.

Now, Ben and Michael knew that just at the idea stage their product would be based on a number of pre-existing biases and assumptions, which may or may not be true. It was essential to test these biases first before they could ship the final Strabo version, quickly and affordably.
So, the duo choose to take the leap and use NoCode to buildd the prototype!
Lessons:
- Keep shipping ⇒ Perfect is the enemy of good.
- Make things work ⇒ Make things fast ⇒ Make things beautiful.
Strabo's NoCode Tech Stack
Strabo as a whole has 3 main parts:
- the actual dashboard (built on Bubble)
- the marketing website (built on Webflow)
- the API integrations (built/coded from scratch)
Here's their complete NoCode Tech Stack!
1) Bubble
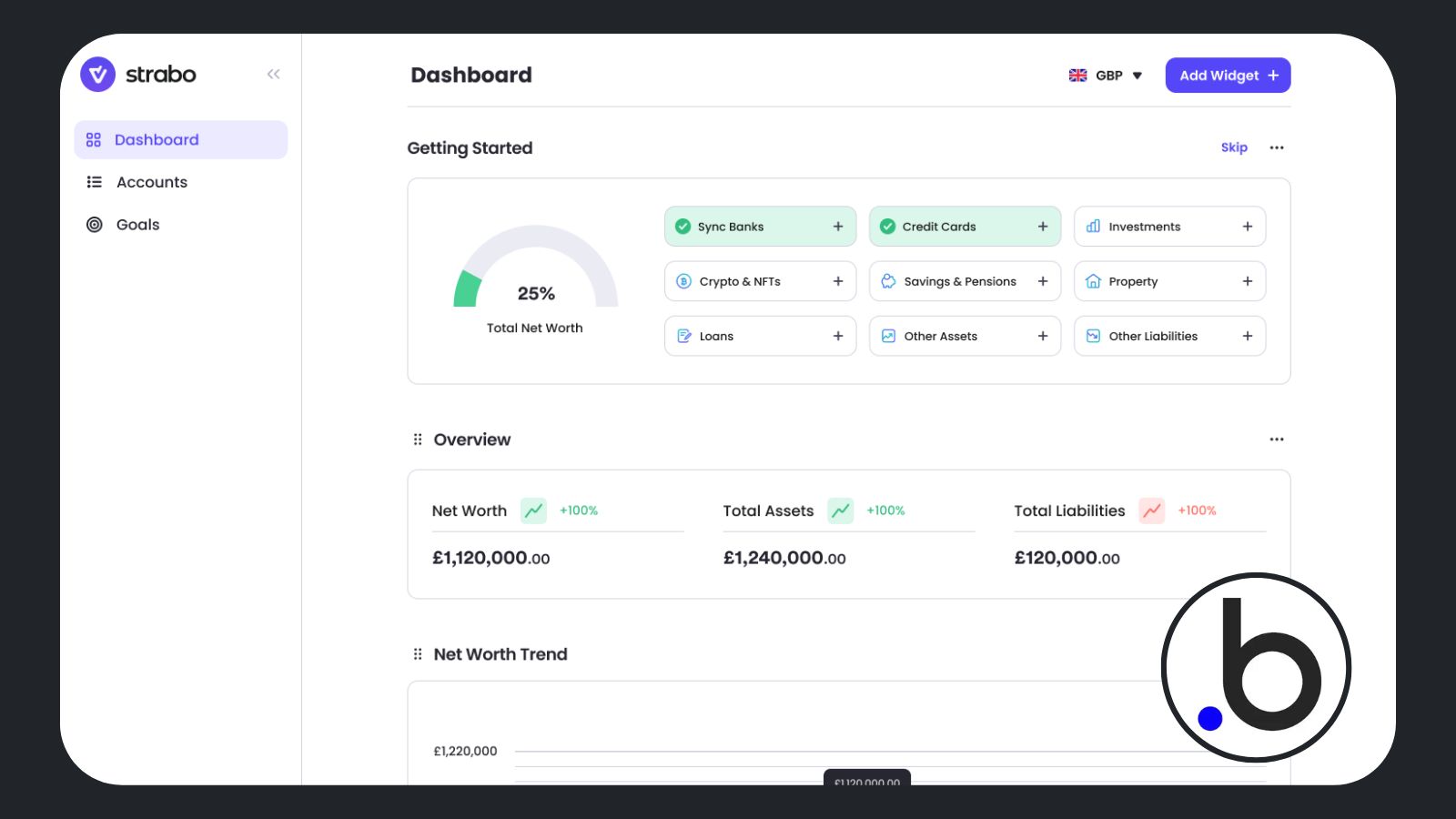
Use Case ⇒ Strabo's entire platform is built on Bubble. So it's essentially the main NoCode tool. The platform consists of a dashboard that shows user information, account balances across bank accounts, stocks and crypto, and some light analytics.
The web app is connected to a multitude of plugins — API connections, chatbox, etc.
Why did they choose Bubbe? ⇒ The primary reason was that Bubble is one of the most popular NoCode tools. So, there is no shortage of Bubble developers, and resources to learn the workings of the tool.
It is also quite intuitive to use. But, since they had a very advanced set of requirements, they opted to outsource a large portion of back-end Bubble work and worked on the front-end themselves.
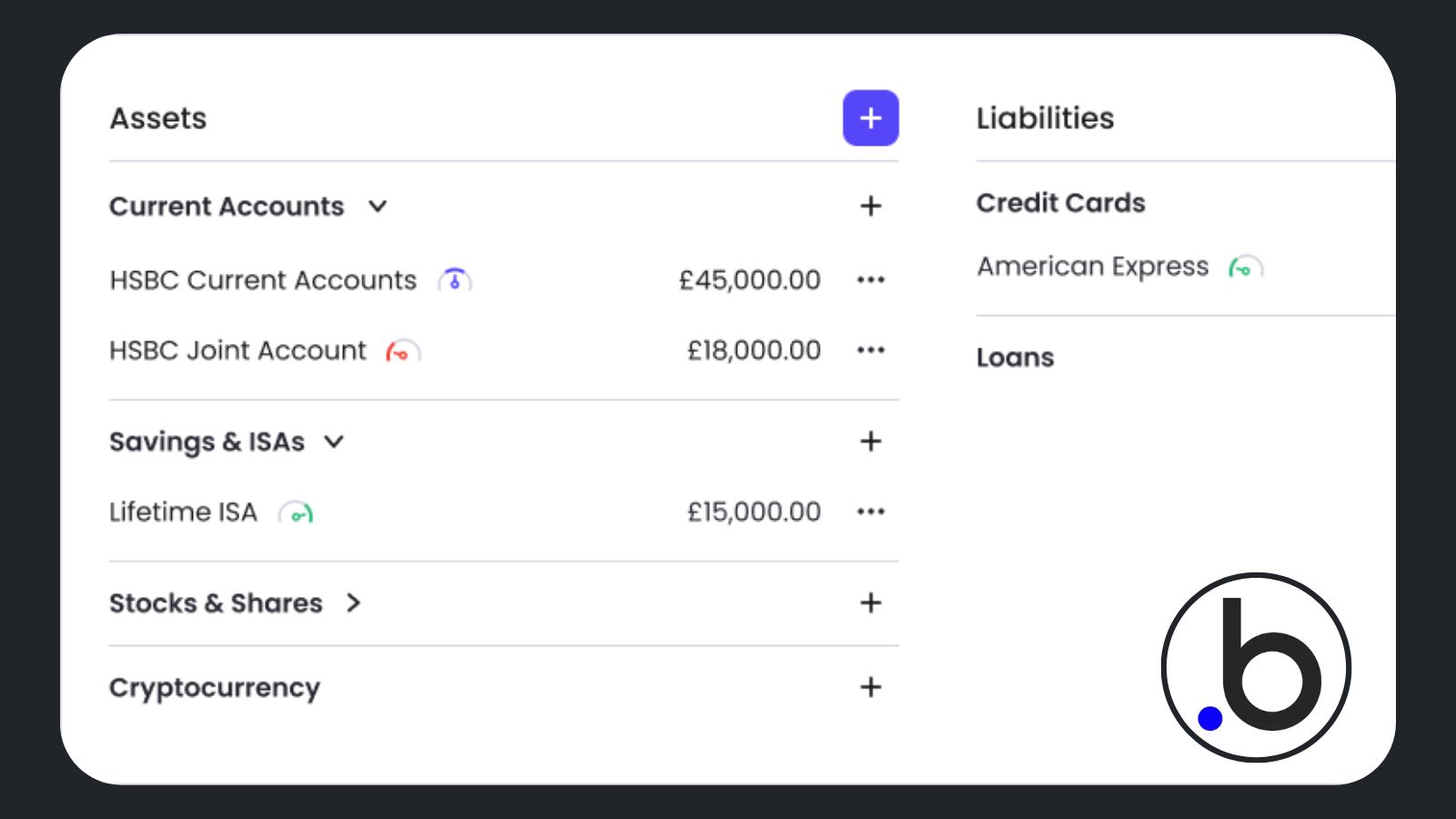
Main Dashboard

Financial Health Tool

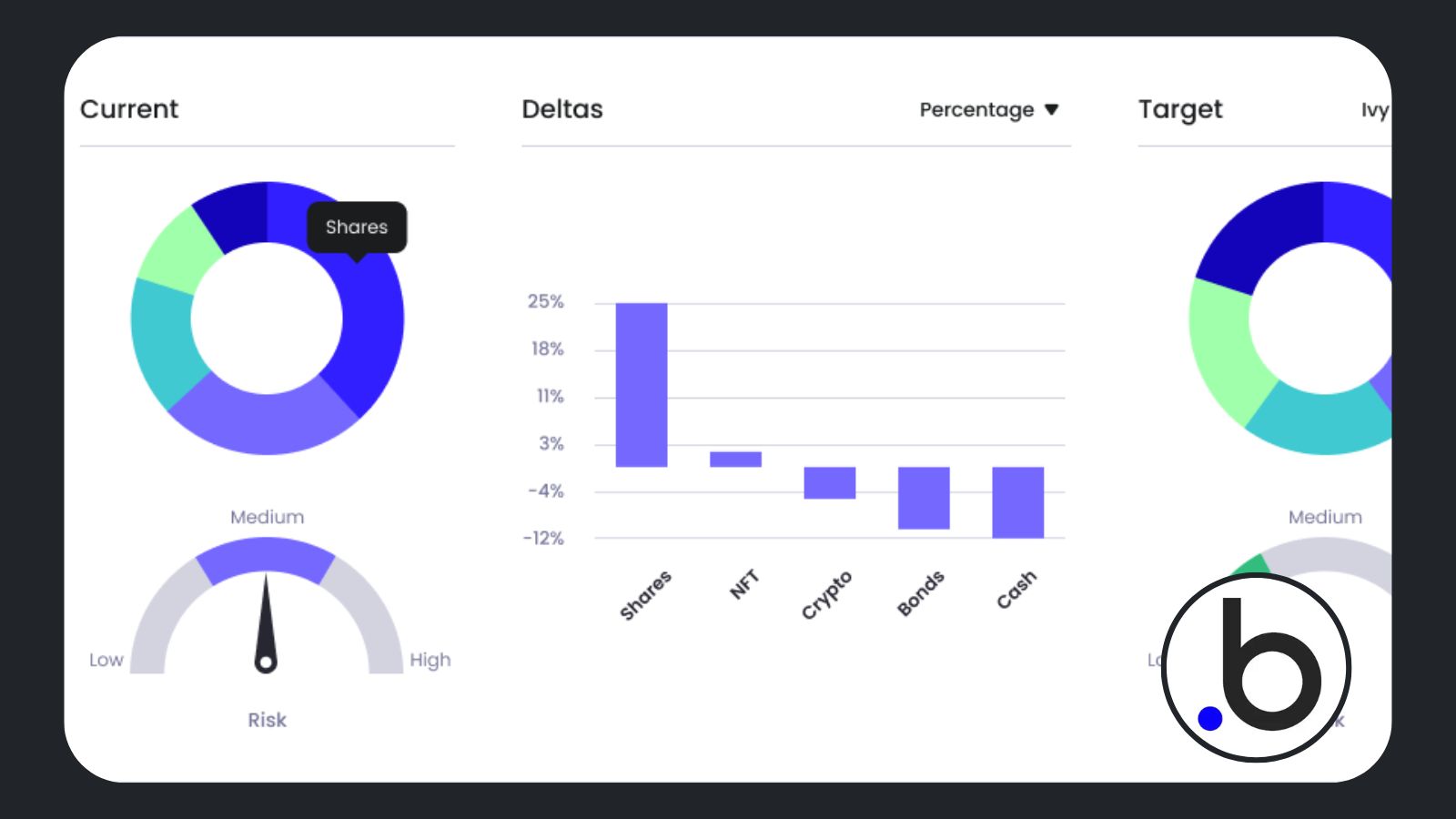
Portfolio Rebalancing Tool

2) Webflow
Use Case ⇒ The dashboard is accessed via their marketing website which is built on Webflow. Webflow helps you buildd beautiful custom layouts without Code. You can leverage its CMS to create numerous automated pages.
Webflow is particularly a great tool for creating beautiful custom websites to pixel perfection.
Alternatives ⇒ Bubble, Softr, Unicorn Platform

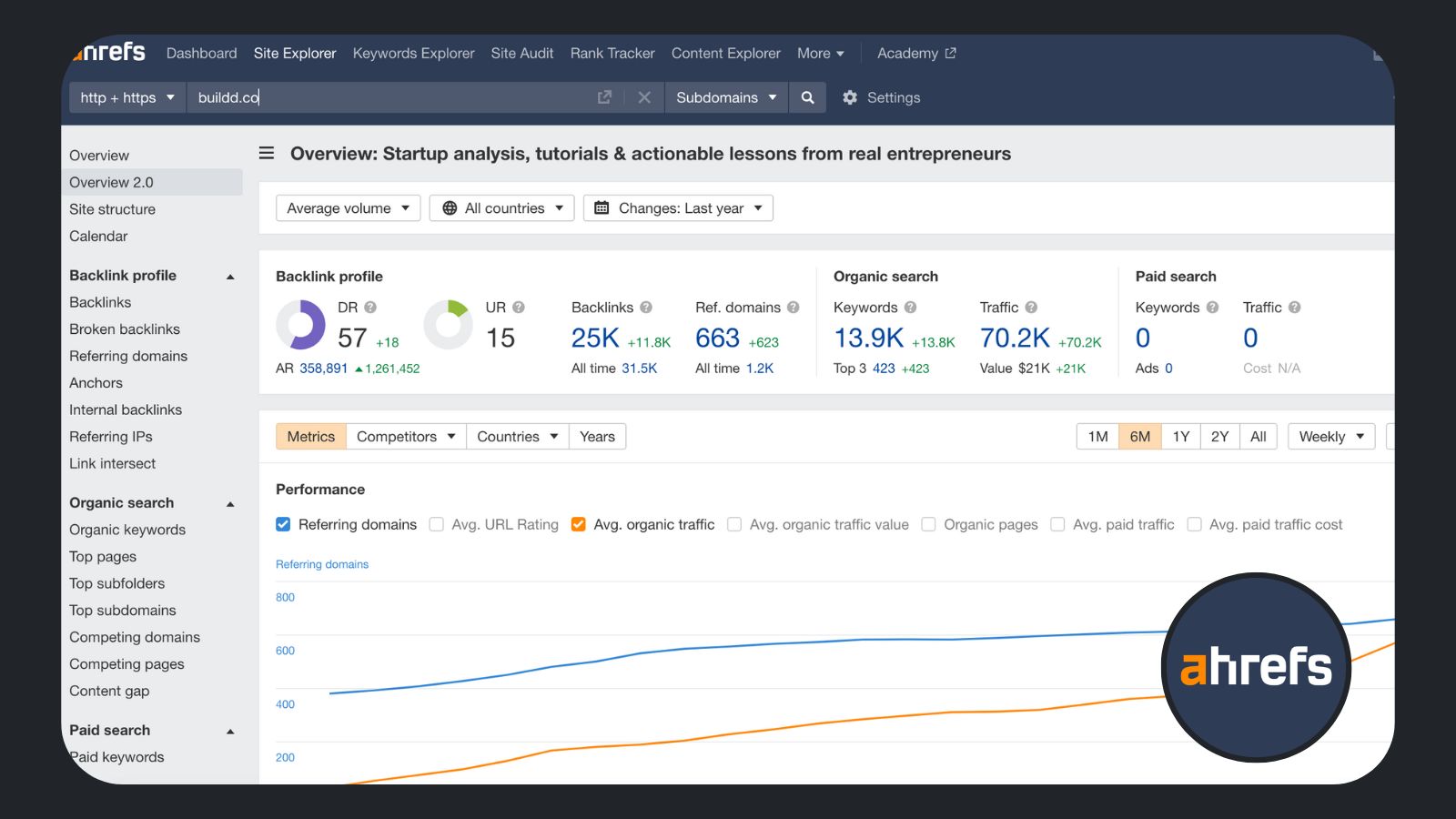
3) Ahrefs
Use Case ⇒ They use this for keyword research to improve their SEO and screen new content before posting it.
Alternatives ⇒ SemRush, Moz

4) Prefinery
Use Case ⇒ They created their referral program using Prefinery. Referral programs basically incentivize your previous users to recommend your product to new users. Prefinery's sign-up box is easily hard-coded into their landing page which supports the entire referral program.
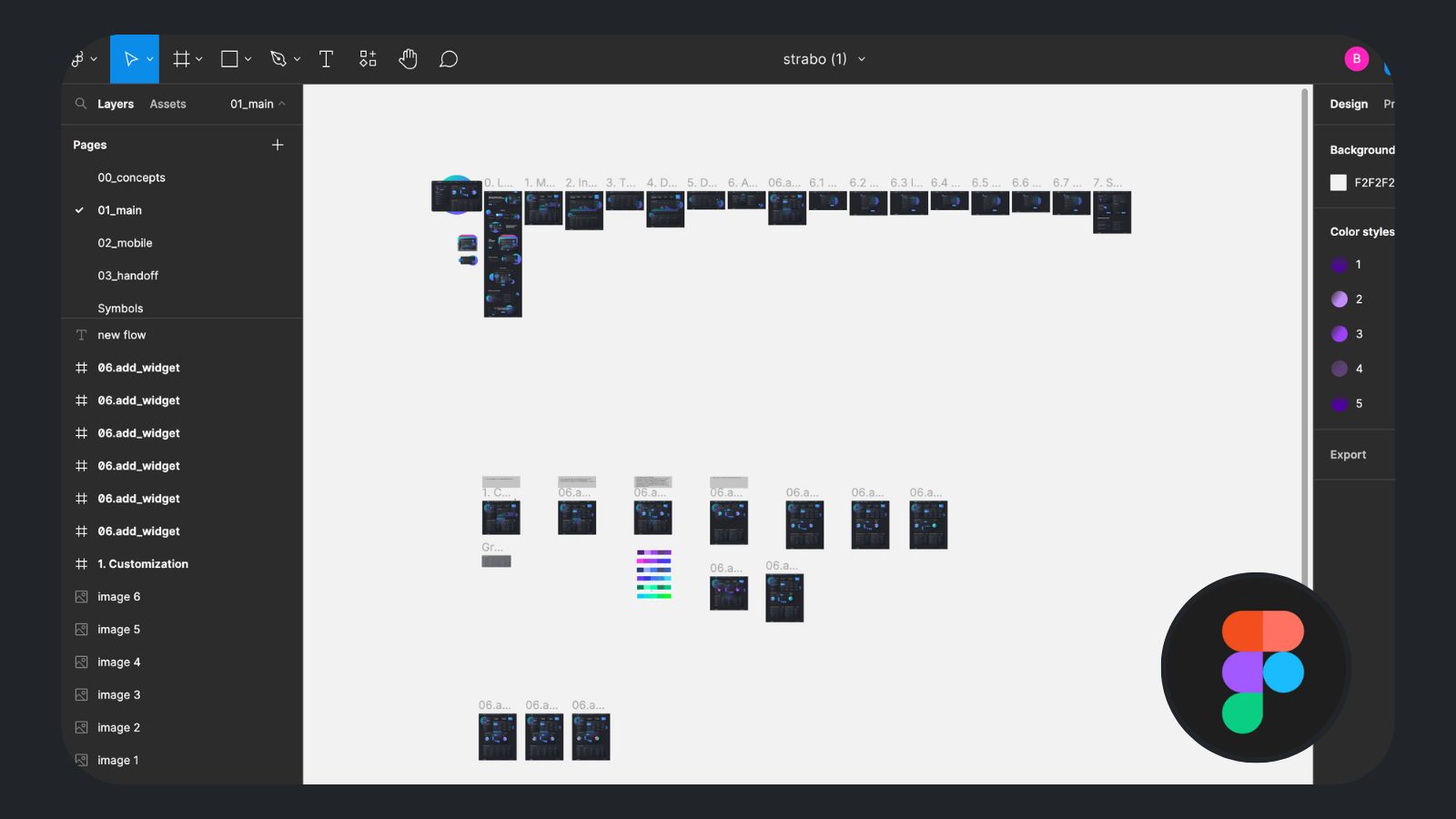
5) Figma
Use Case ⇒ This is their advanced design tool, used for website design, platform design and product demos. It is also used for shared design collaboration with external design teams.

6) Typeform
Use Case ⇒ They use Typeform to create forms for their email campaigns and to collect user information. Typeform has a very simple and intuitive UI and with its conditional logic, you can create forms with varying degrees of complexity. It is very seamlessly integrated into Strabo's marketing website.

7) Canva
Use Case ⇒ Canva is a very versatile tool. Strabo specifically uses it to create social media posts, decks and individual assets for posting across channels.

8) Notion
Use Case ⇒ This is an internal tool. They use it for all collaborative note-taking including meeting notes and tracking the progress of external stakeholders.

9) Medium
Use Case ⇒ They use Medium for formatting and pasting blogs, as well as sharing these with other users. They also find other people's blogs on Medium to get Strabo featured on them.

10) Jira
Use Case ⇒ They use this for all internal project management, in an Agile methodology using either weekly sprints or kanban, depending on the project.

11) Mailchimp
Use Case ⇒ They use this for user waitlist management, email campaigns and monthly newsletter for both users and investors.

Going from No Product to Product!
The biggest impact of using NoCode was the fact that they went from NO PRODUCT to PRODUCT in just ONE month!
Now, Strabo's team has not started charging for their product yet. Since they are still working on getting more users and collecting feedback. But, they already saved a lot of money by choosing to go NoCode.
Tech Stack Cost
- Bubble ⇒ £100/month
- Webflow ⇒ £100/year
- Prefinery ⇒ £60/month
- Typeform ⇒ £21/month
- Mailchimp ⇒ £11/month
- Ahrefs ⇒ £79/month
All the other tools are FREE! So, in total, they spend ~£280/month on these tools. Since they outsourced the back-end Bubble work they had to spend an extra £10,000. But, that is still 3 times cheaper than the proposed £30,000 of development work.
Shortcomings with NoCode
The Bubble platform, and NoCode more generally, has the limitation that it can't handle large amounts of data. So, it is more suited to some industries than others, and may not be the ideal choice for a fin-tech platform.
This means that NoCode may not be a viable choice for Strabo at scale.
But, that's a problem to worry for, at a much later stage. For a prototype, NoCode was a great choice for Strabo, especially given the speed with which it came together.
Lesson:
- There are limits to what you can buildd with NoCode.
- But until you reach those limits, do yourself a favour and use NoCode tools at your startup.
Strabo also faced a few reliability issues when making API calls. But these were contextual issues, and not specific to NoCode tools.
Final Thoughts
NoCode gives non-tech founders the superpower to buildd a product!
- Most NoCode tools are extremely intuitive to use
- They are easy to pick up. For instance, Webflow can be learned in a matter of weeks.
- More importantly, you can quickly update or iterate when your product is built on NoCode.
Of course, NoCode has its limitations when it comes to complex technical products or handling scale.
But, in the early stages, your biggest worry is to deliver a product to your users quickly and get feedback from them. NoCode helps you do exactly that!
%20(1).jpg)