NoCode is incredibly POWERFUL!
It gives entrepreneurs the superpower to turn their ideas into reality and buildd products without writing code.
Take Erman's story as an example. He's a digital marketing expert with 15+ years of experience.
He built a Shopify app on Bubble (NoCode tool):
- in 5 months
- working part-time
- on a $500 NoCode stack
And scaled it to:
- 1500+ clients
- $50,000 MRR
- in just 1.5 years!
But, HOW?
Read his story to know how you can buildd your next startup with NoCode!
Journey of Analyzify and Erman Kuplu!
Before building Analyzify, Erman Küplü worked as a digital marketer for 15+ years.
From a very early age, Erman was building websites. So, while he was running his boutique digital marketing agency in Istanbul, he continued to create different side projects.
In 2017, Erman and his best friend Ali created a services company called Solverhood. They provided digital solution packs to help brands buildd WordPress websites, with services like conversion optimization, SEO, brand building etc. Solverhood completed 300+ projects on Upwork with a 100% success rate!
The services company equipped Erman with in-depth industry experience and proved as a great stepping stone to building his own SaaS product — Analyzify!
Start as a service, buildd product later.
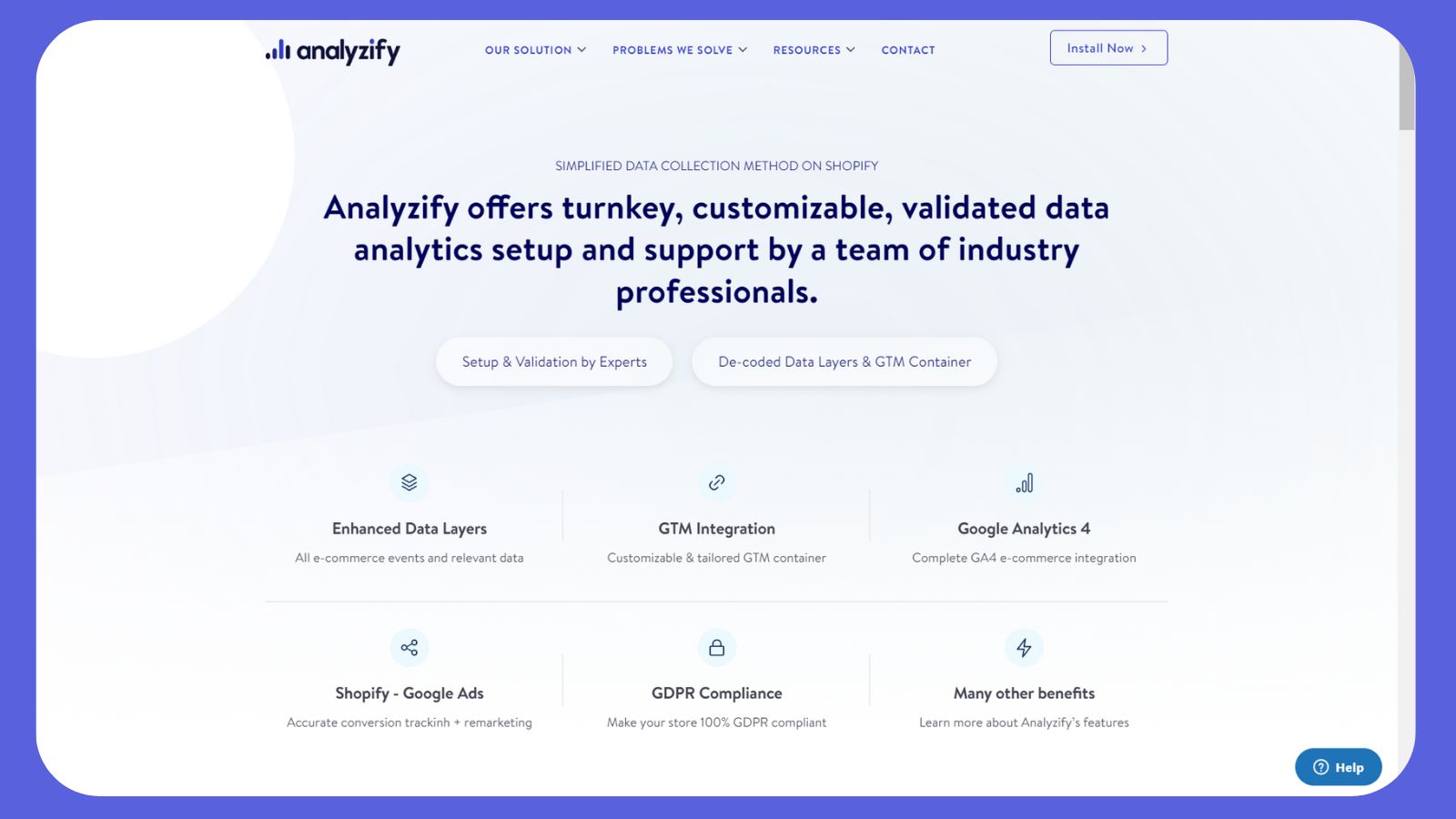
So, what exactly is Analyzify?
Analyzify is a data analytics app for Shopify merchants.
While Erman worked 4 years on Solverhood, most Shopify merchants made these requests:
- Fix my analytics
- Connect my store to Google Tag Manager, Google Analytics 4
- Fix my ads conversions
- ... and so on
So with Analyzify, he built a solution that helps a Shopify merchant connect their product with Google Tag Manager, Google Analytics, Facebook Pixel, Google Ads and many more.
Lesson➝ To find a startup idea, stop thinking of potential ideas and start observing problems around you.
Essentially, by helping apps connect with these 3rd party tools seamlessly, Analyzify simplifies the process of collecting data, tracking, and reporting. And, it also fixes specific problems like data inaccuracy, missing reports, duplicate data, messy setup etc.
This data is valuable for e-commerce app owners who are specifically looking to quantify the impact of their Google Ads, Facebook Ads, Marketing campaigns, etc.

So, by solving a real and significant problem, Erman was setting himself up for success with Analyzify. But, the journey wasn't easy and Erman soon found himself surrounded with problems.
What problems did Erman face?
Erman created Analyzify in November 2020.
Now, version 1 of Analyzify was completely built on Ruby on Rails (RoR), a preferred framework for many Shopify apps.
But, Erman could only code a little in PHP & HTML and had previously used WordPress. So, maintaining the RoR app was pretty difficult considering their limited resources in the early days.
The most significant problem they faced was frontend UI/UX updates. So, if Erman wanted to change a simple feature in the frontend or even a single line of code, he'd have to call the developer and wait for them to change the code.
There were many improvements he wanted to make quickly but couldn't. Customers were already using their product and he was getting anxious as he had to wait for the developer to make changes.
How did NoCode work as a solution?
When Erman was struggling with this problem, he came across James Devonport's post about building Shopify apps using the NoCode tool, Bubble.
He researched more about the tool and he absolutely couldn't believe what he found out!
Bubble has a simple graphic interface that allowed them to edit their Shopify app very simply. That was a game-changer and very quickly solved their main problem.
With the help of Bubble developer, Enez, Erman kept improving their UI/UX workflows. And, now they could easily & quickly update their UI and make cool backend workflows, the keyword being "quickly"!
Analyzify's NoCode Tech Stack!
As things moved forward, Erman and his team picked up other NoCode tools for different purposes.
Here's their entire tech stack:
1) Bubble
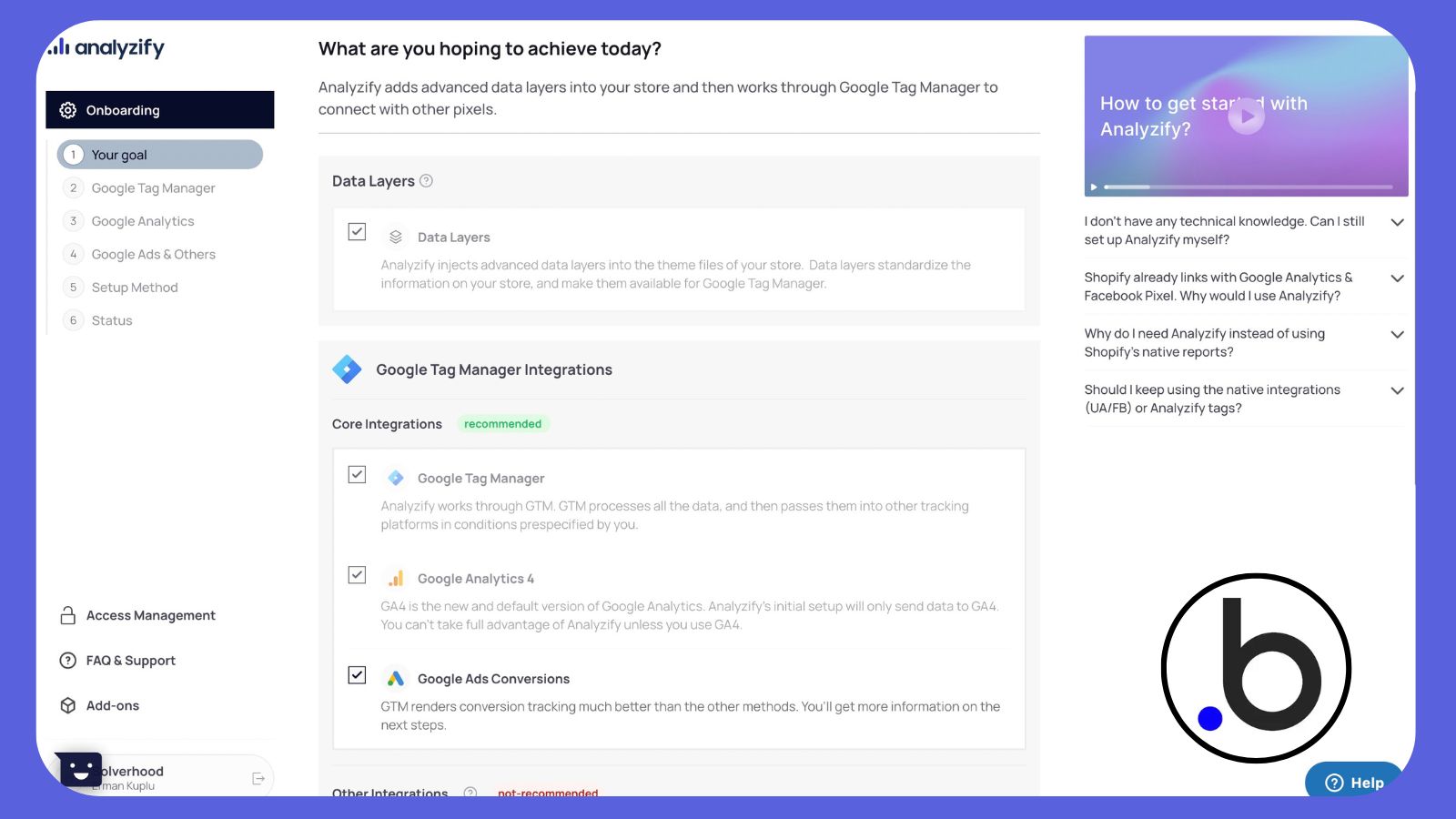
Use case ⇒ manages all frontend and 90% of their workflow on Bubble. All the features mentioned above, plus the entire onboarding and setup are built on Bubble.
For example:
A) Google Tag Manager Integration

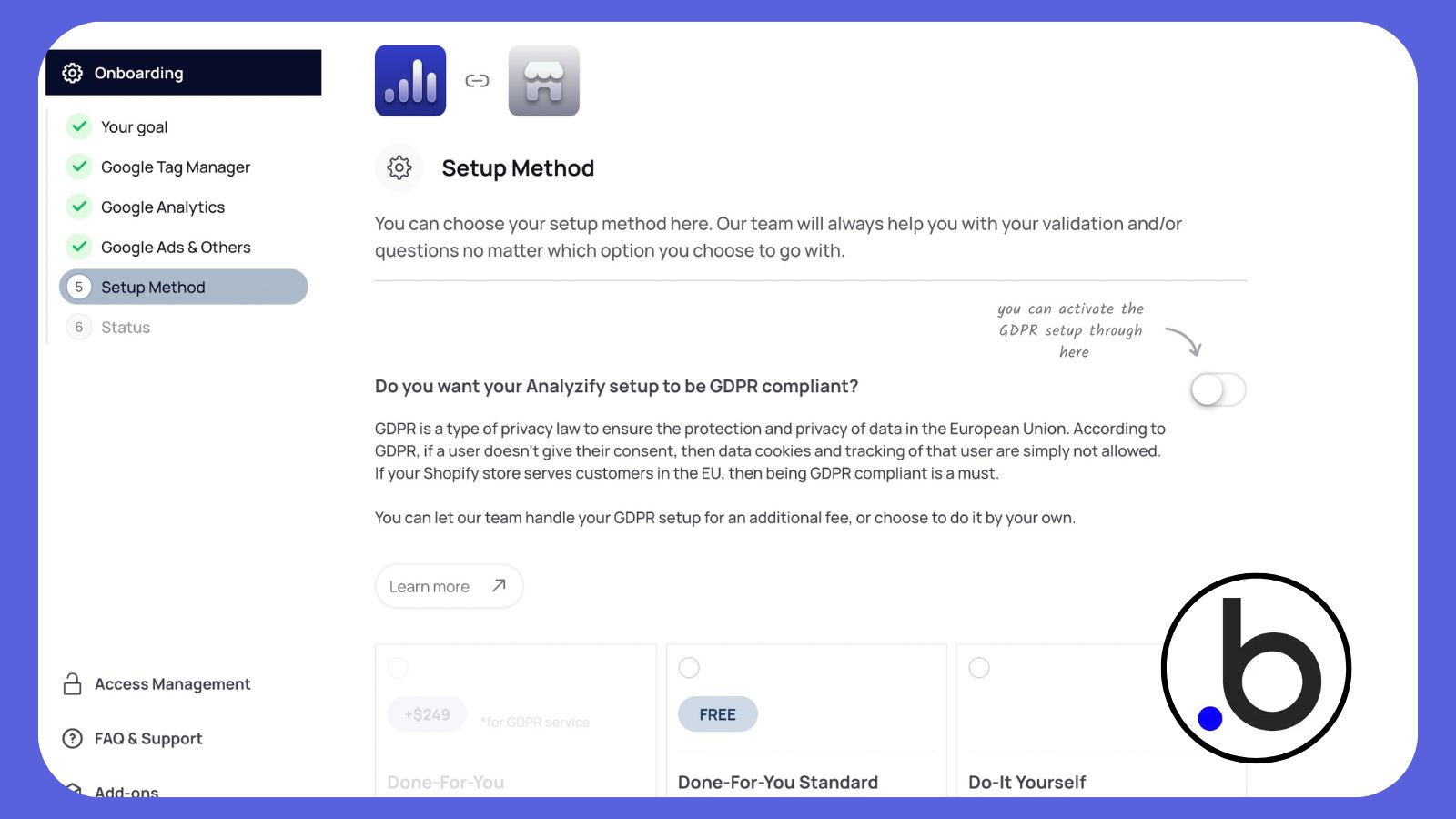
B) GDPR Compliance Setup

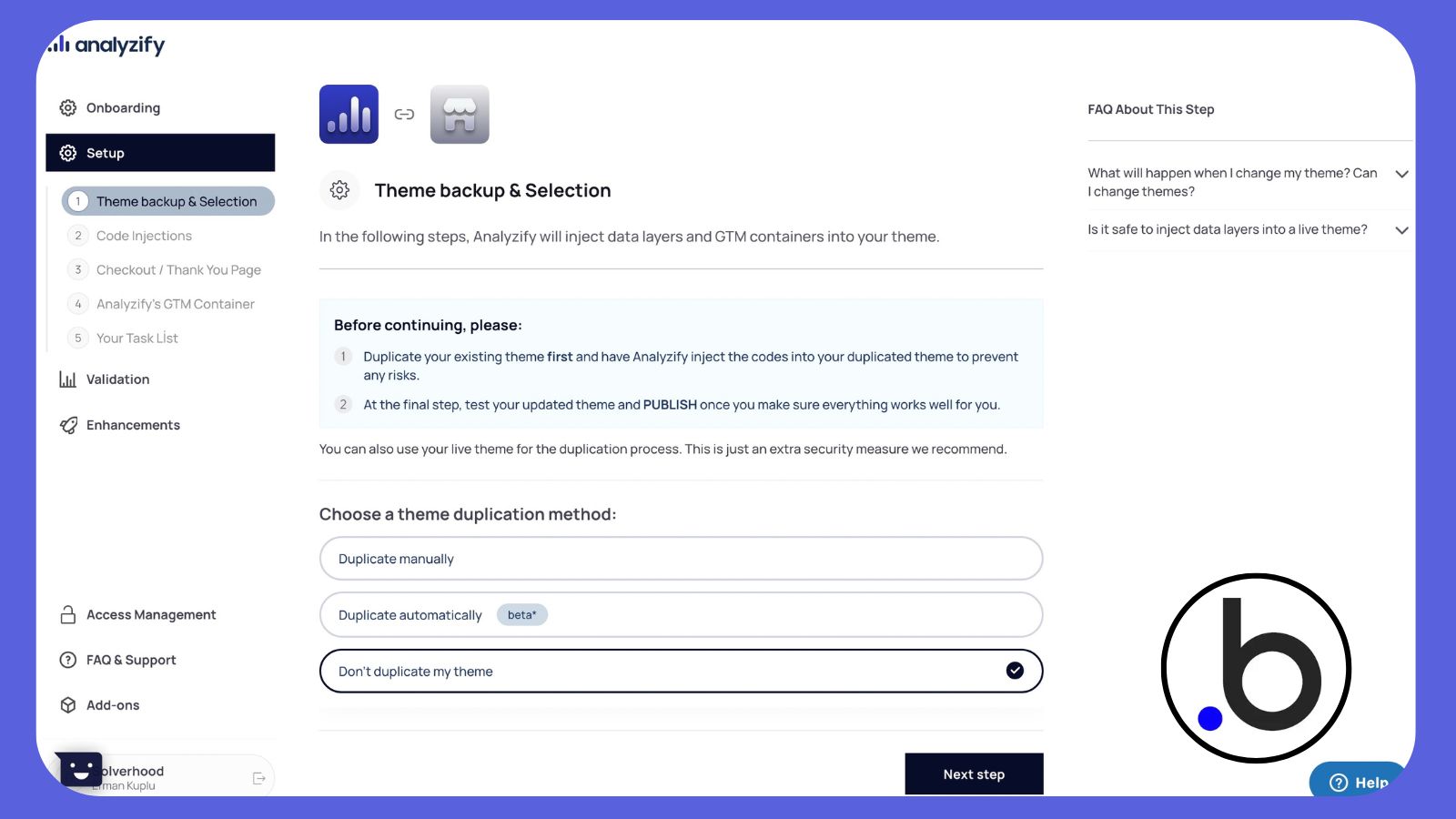
C) Analyzify Setup on Shopify

2) Tallyforms
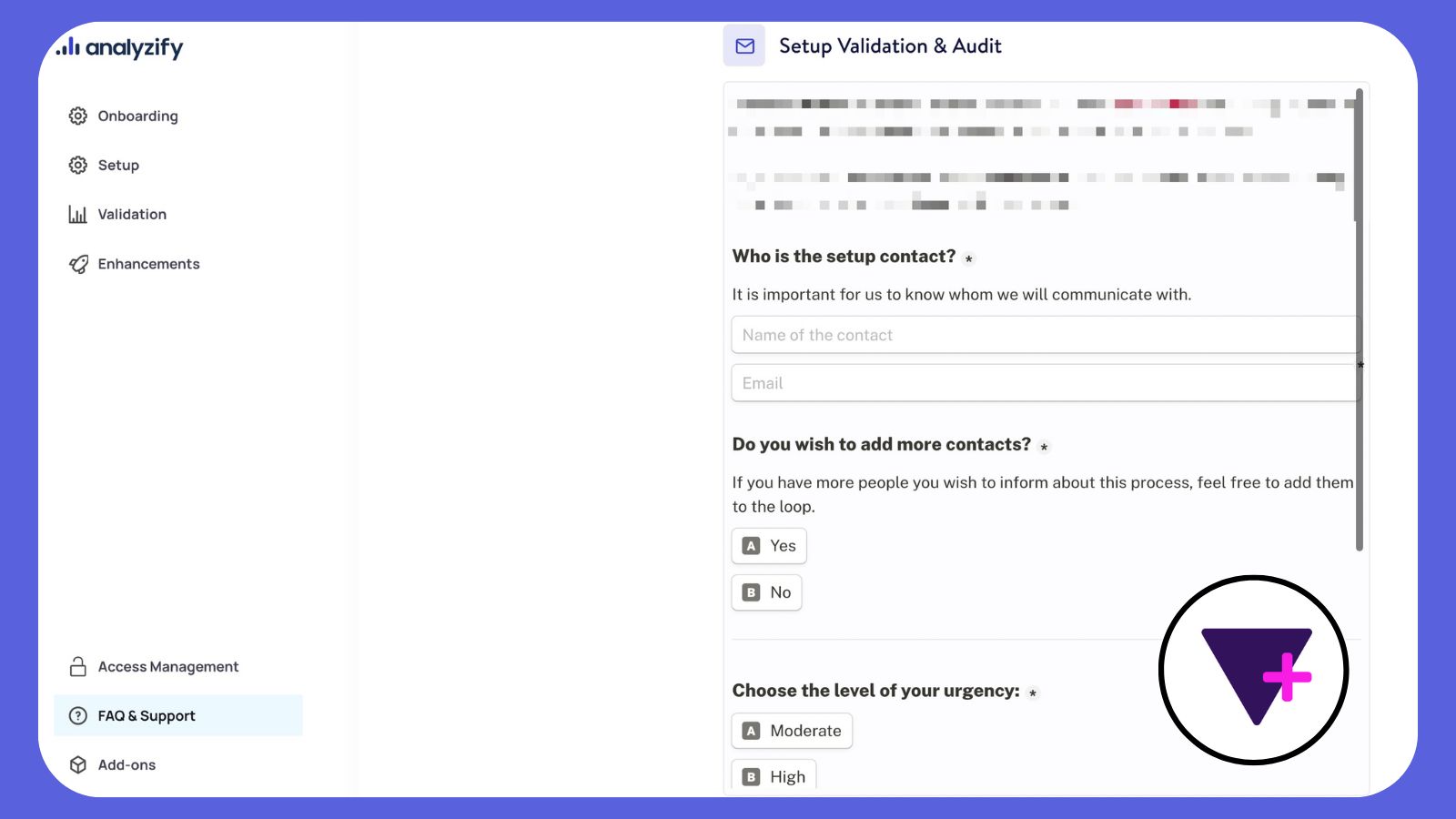
Use case ⇒ creates their customer-facing forms for different support requests. The Tallyforms are added to Bubble (frontend) as an iFrame. The customer-level details (store name, contact details, etc) are passed to the iFrame with URL parameters. So, when they get a submission, they know who filled it.

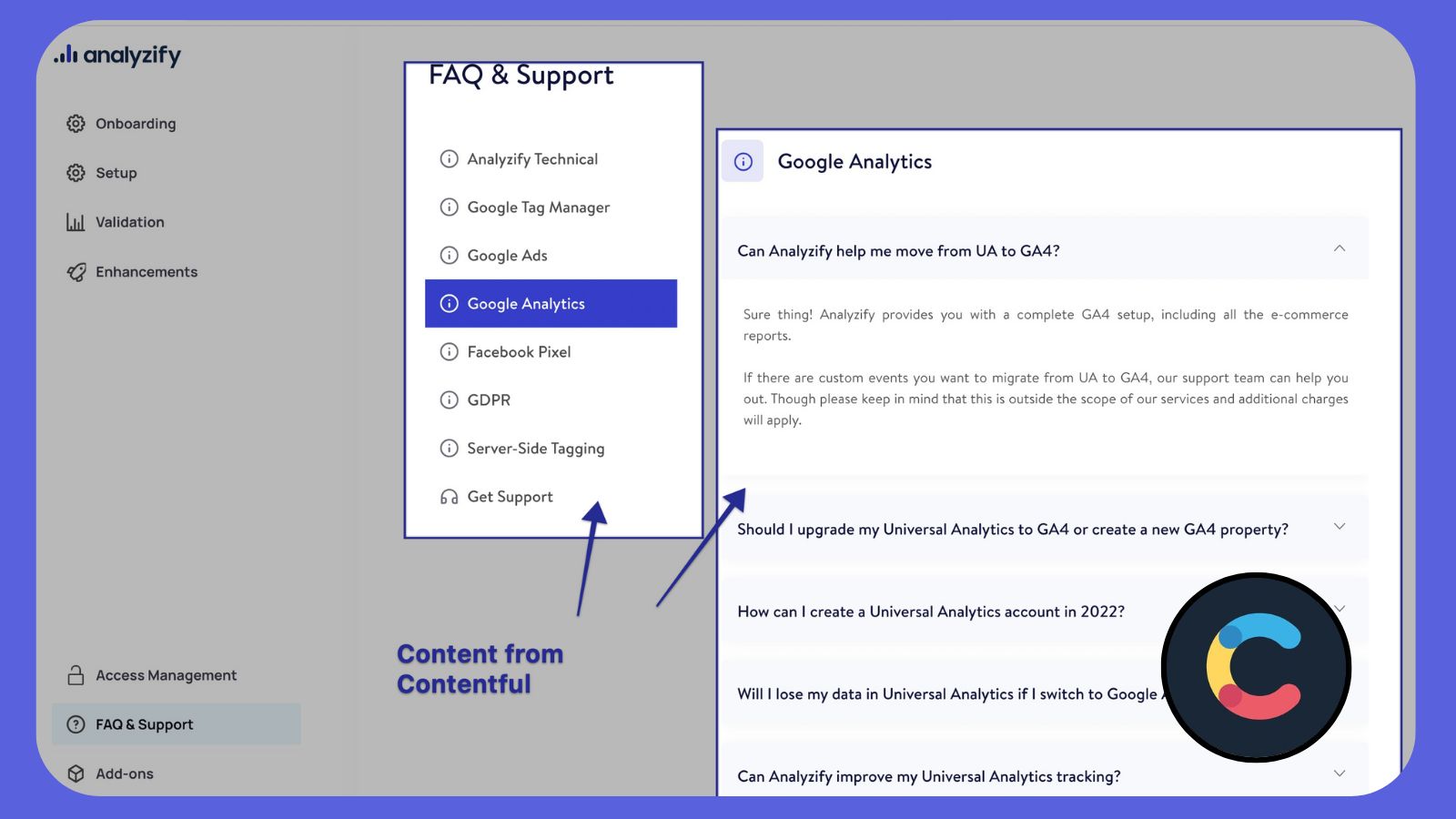
3) Contentful
Use case ⇒ is their headless CMS. They manage their in-app content, website content, FAQs and much more on this platform.

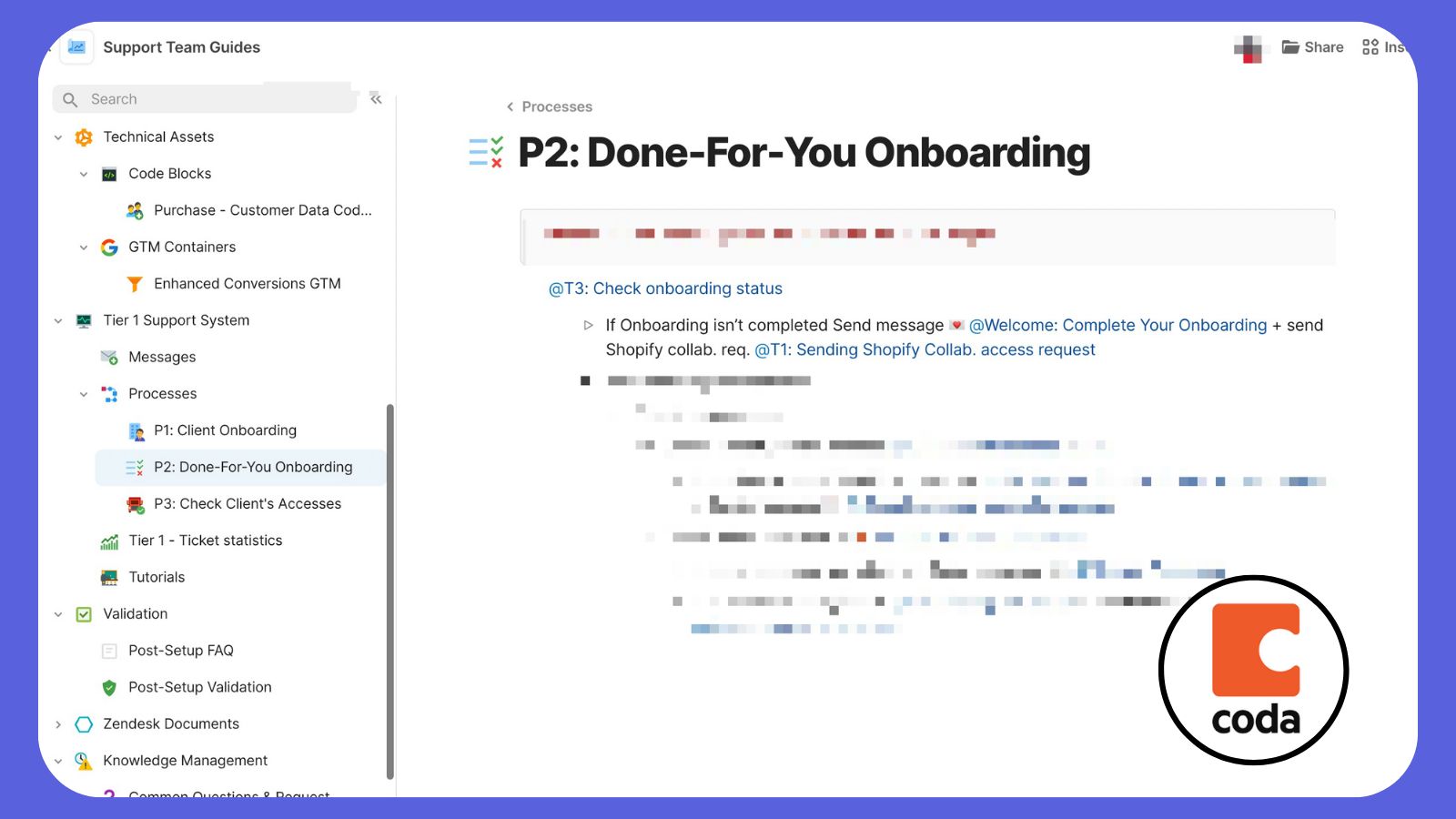
4) Coda
Use case ⇒ is their internal database. Most of their data is sent from Bubble to Coda.

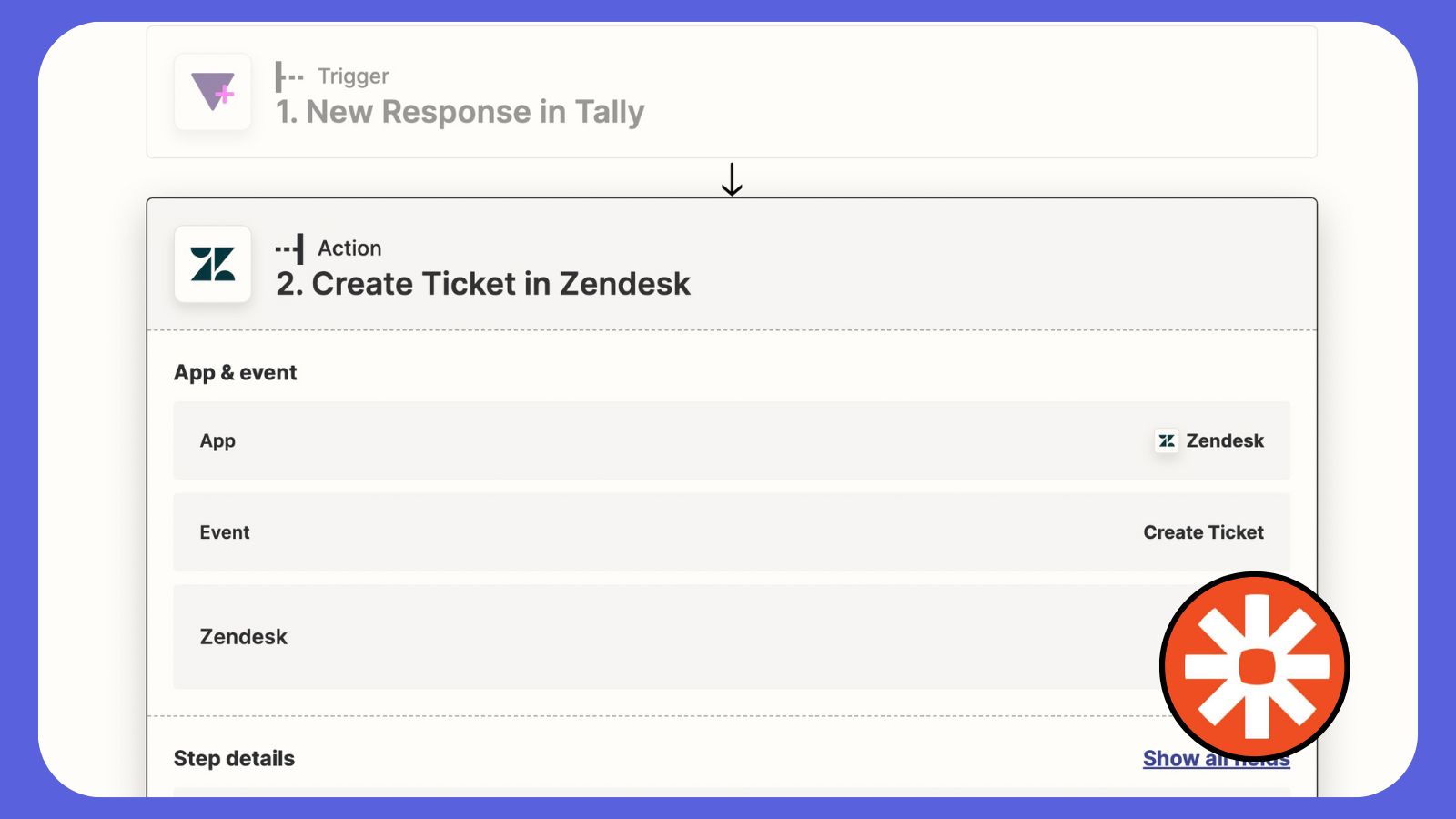
5) Zapier
Use Case ⇒ they integrate all their apps using Zapier.
For Example:
- TallyForms <> Zendesk
- Coda <>Tally
- Coda <> Zendesk.
The Tally to Zendesk helps create a structured easy-to-action ticket. This helps when the customer wants to send a validation request.

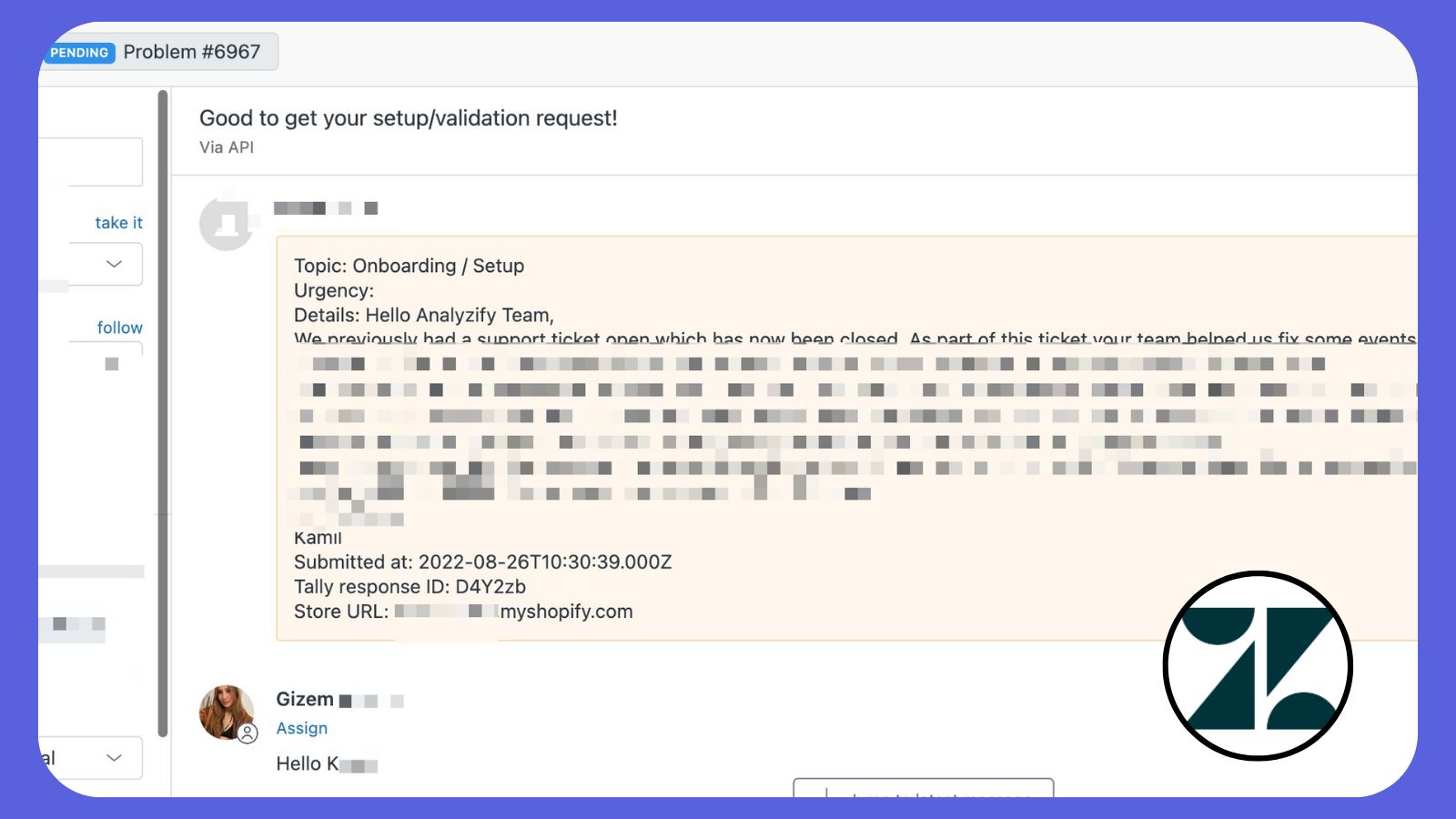
6) Zendesk
Use case ⇒ They use Zendesk's support ticketing system to attend to customer support requests. Zapier pushes all these requests from customer-facing forms to Zendesk.

So, what was the final impact of using NoCode tools?
Well, version 2 of Analyzify immediately took off!
- The entire product was built very quickly. It only took them 5 months to create Analyzify's version 2 using Bubble with less than part-time effort.
- In just 1.5 years, Analyzify went from ZERO to 1500+ clients. And, they expanded to becoming a multi-product company, with 3 more products within just a couple of months!
- They passed an MRR of $50K+ and their team grew to 20+ people!
- As for their cost — their entire tech stack only costs them $500 per month.
Eventually, Erman and his team moved to a low-code solution instead of entirely relying on NoCode. Now, they develop a lot of custom APIs and connect those to NoCode tools.
How does NoCode compare with Code? Were there any problems?
Erman loves NoCode, but he's well aware of its shortcomings. As time passed & Analyzify scaled to handle more complex use-cases, Erman slowly moved towards LowCode solutions, not entirely depending on NoCode.
Here's why Erman made the shift from NoCode to LowCode.
-
Adding custom server-side logic
It's easy to add authentication to your Bubble app, but it's difficult to customise that authentication flow. Over time, Erman wanted to add server-side custom actions during authentication. So, building a custom solution for just this made sense.
They connected this authentication app with their Bubble app via an API.
-
Handling data for multiple apps in a single place
Now, Erman & team planned to create 2 more Shopify apps and wanted a centralized admin panel for all their products.
This couldn't be achieved trivially using Bubble. So, they again built a custom solution for the admin panel and connected this with the Bubble app via an API.
Key Takeaways!
1) On Buildd-ing
Erman believes that it doesn't matter what solution you use to buildd something as long as you solve a problem. Bubble, Coda, TallyForms, and Zapier, all give an amazing opportunity to create multi-million dollar businesses with very negligible investment in comparison to coding from scratch!
2) On Avoiding Distractions
While the democratization of product development is overall amazing, it's also a bit of a distraction from creating a viable startup.
There are thousands of products being built every day and launched on platforms like Product Hunt. Creators just make, launch, get 10 users and sell!
3) On Perseverance
Erman believes that it's more important to keep working on the product and improving it constantly in the initial years. Without that philosophy, Analyzify wouldn't be what it is today.
Erman received an offer early on to sell Analyzify for $20K. But he persevered and today, Analyzify is worth a lot more.
4) On Content Creation
He also recommends founders create content to bring clients.
They created YouTube videos on their channel that a) bring clients b) create brand awareness. They also have step-by-step tutorials on their website that are DIY versions of what Analyzify does.
The content does NOT promote Analyzify but teaches people to how they can achieve the same results without their app!
Lesson ➝ Great marketing involves "selling" while "helping".
Making & launching a product is a teaching experience, but maintaining & improving your product is an even better teacher!