Programming and SEO are both extremely powerful tools. But, when combined — SEO + Programming ⇒ Programmatic SEO — their impact becomes 10-fold!
Just look at products like Canva and Zapier. They get millions of visitors every month through their programmatic SEO efforts.
But, what if I told you that you could buildd a programmatic SEO website
- on a $50 tech stack
- in just ONE month
- without writing a single line of code!
Well, today, let's learn how Ian Ruta built a full-fledged programmatic SEO website called Breweriesnearby using NoCode tools, Webflow and Airtable. And, how you can buildd one too!
The inspiration behind Breweriesnearby!
Breweriesnearby.com is a programmatic SEO website built by Canadian product manager, Ian Ruta.
Ian absolutely loves going to craft breweries. He occasionally came across other brewery fanatics complaining on the internet that there were no brewery directory apps that were up to date.
A couple of months ago, Ian had come across a breakdown of how another programmatic SEO website was created using the same framework that Nomadlist functions on. This website was generating anywhere from 50-100k organic visits per month.
Considering
- his passion for breweries,
- the outdated brewery apps problem
- and, the strong SEO potential for targeting long-tail keywords
Ian felt that there was a great opportunity to create a crowdsourced web directory, that he could monetize by finding advertisers and paid brewery partners in this niche domain.
But, what is even programmatic SEO?
Well, programmatic SEO is basically a way to create 100s or even thousands of pages based on specific filters using an underlying dataset.
So, it essentially uses the ability of code to create scalable pages and applies basic SEO principles to drive traffic to these pages.
The ingredients of creating a programmatic SEO website are quite simple:
- The database — this essentially hosts all the information that is displayed on different pages of the website. The database, of course, consists of different categories and attributes assigned to each main item
- The content — the database is populated with relevant content. The content can be sourced from direct users, and other websites on the internet or can be manually added.
- Long tail keywords — the automatically generated pages are designed in such a way that each page targets a specific long tail keyword that has a sizeable search volume.
- Automated Pages — an underlying logic uses user-entered filters and different attributes in the database to create thousands of different automated pages.
Different parts of Breweriesnearby
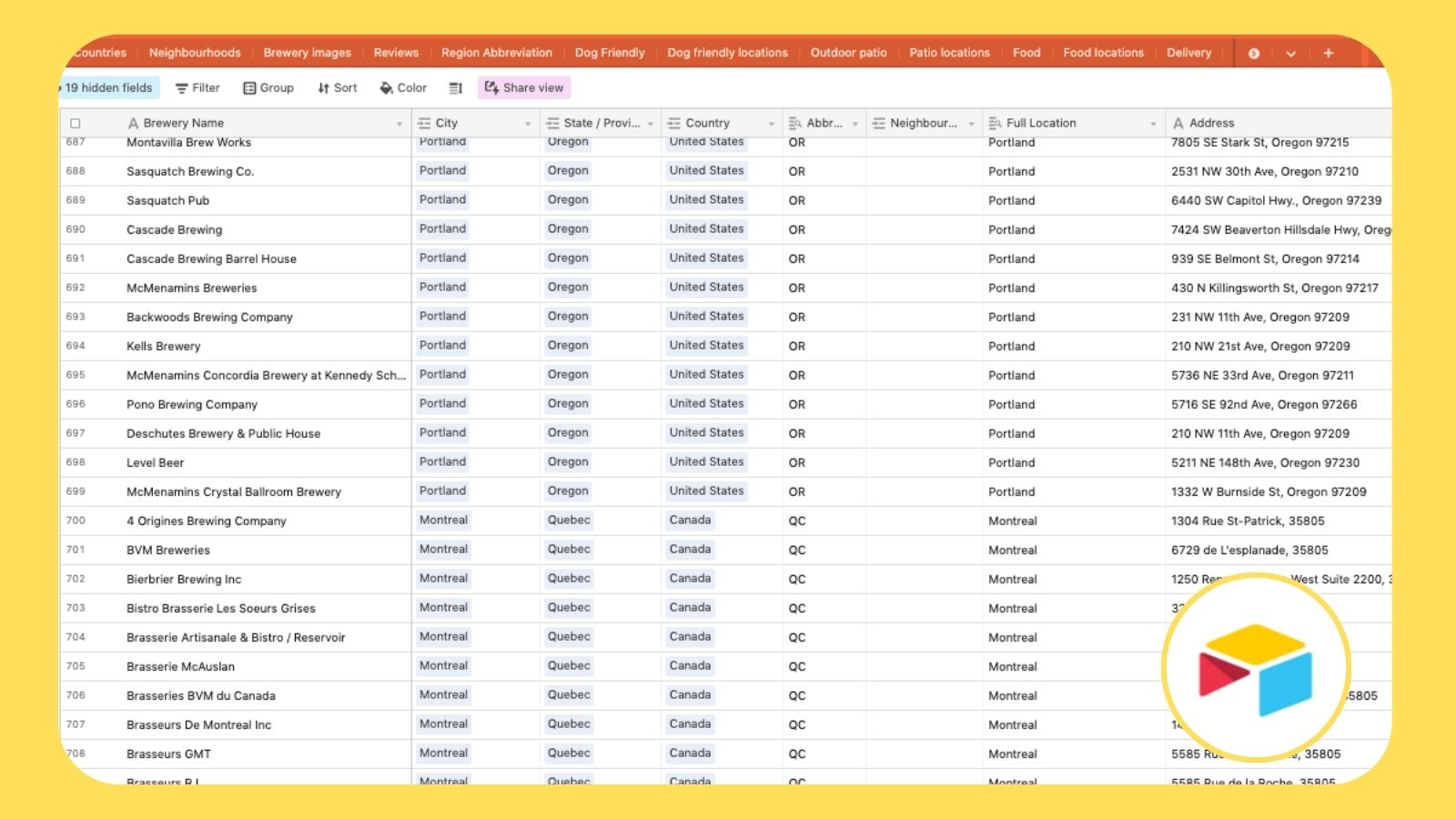
A) Content - Brewery details
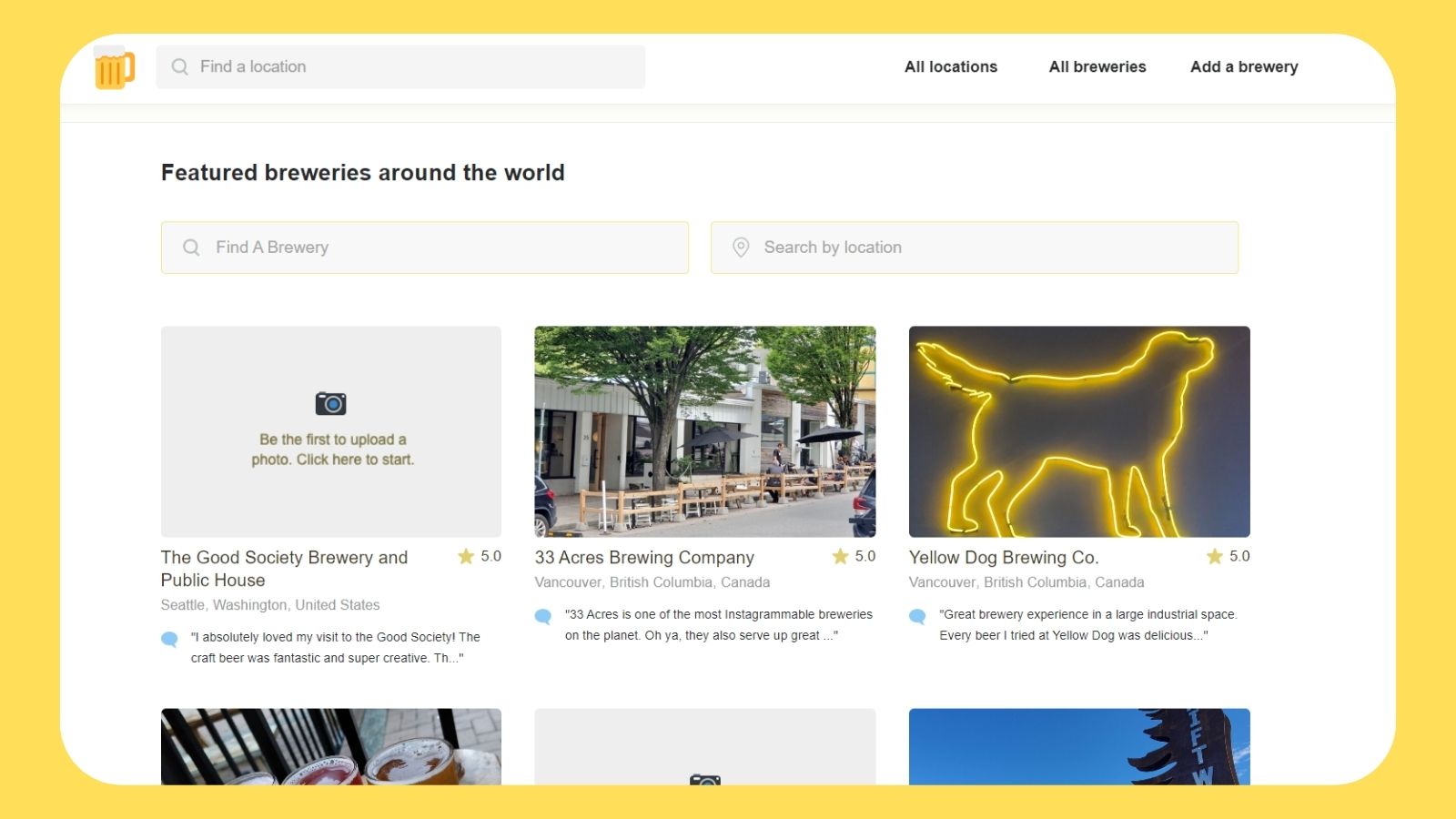
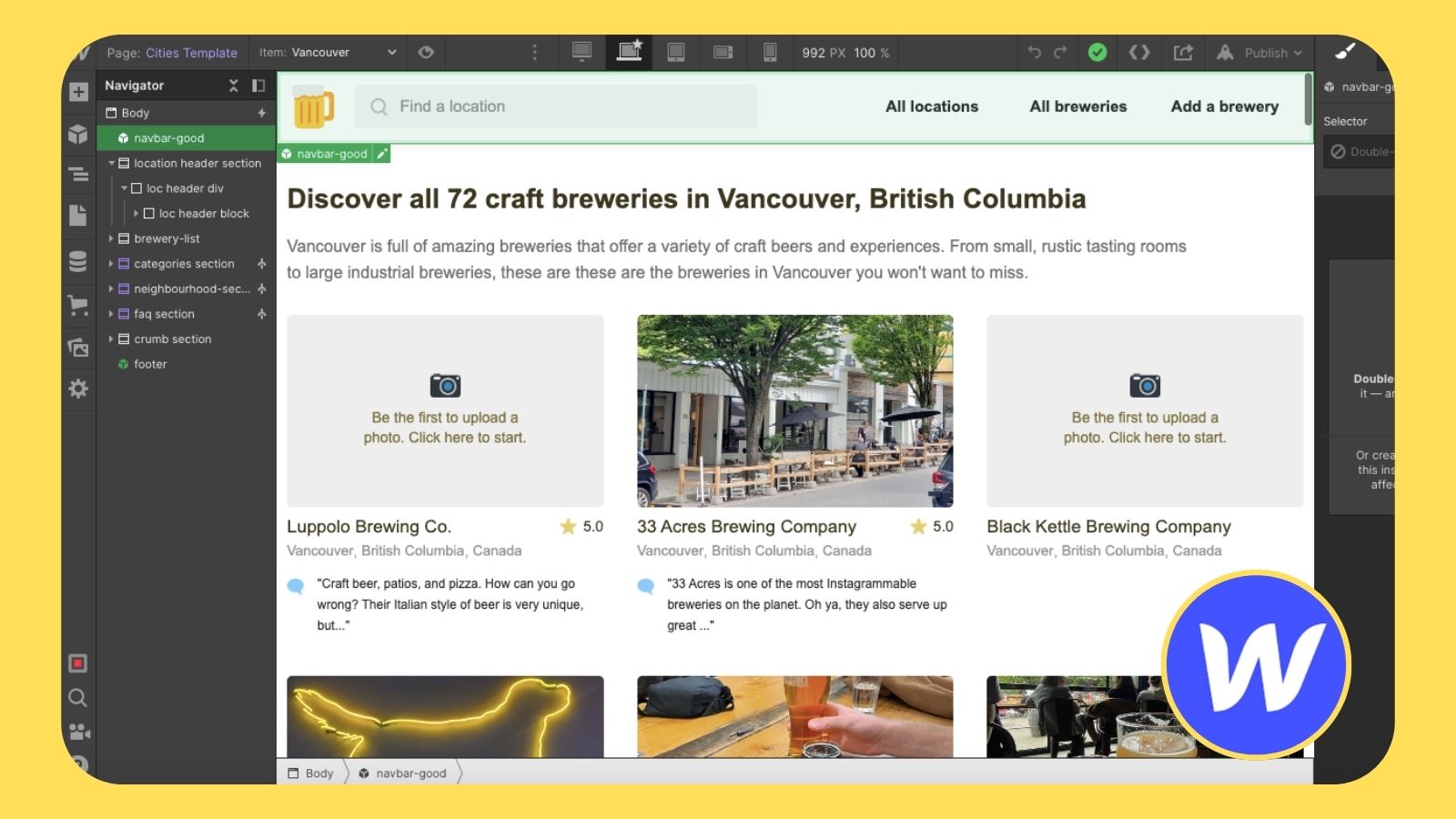
Breweriesnearby's website design is quite simple. All the different breweries are displayed as different cards with the following content:
- Brewery image
- Brewery name
- Location
- User rating
- Review

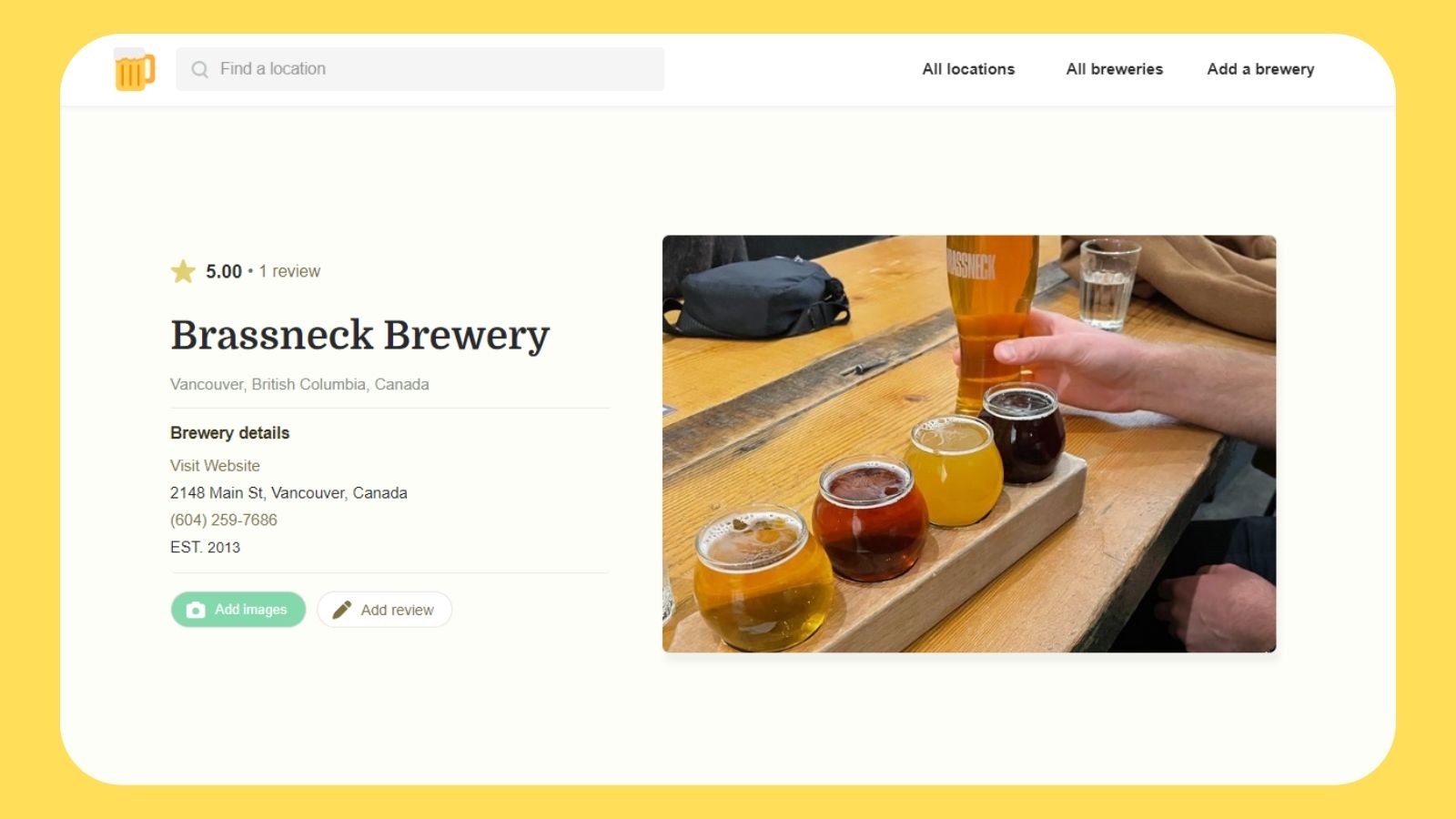
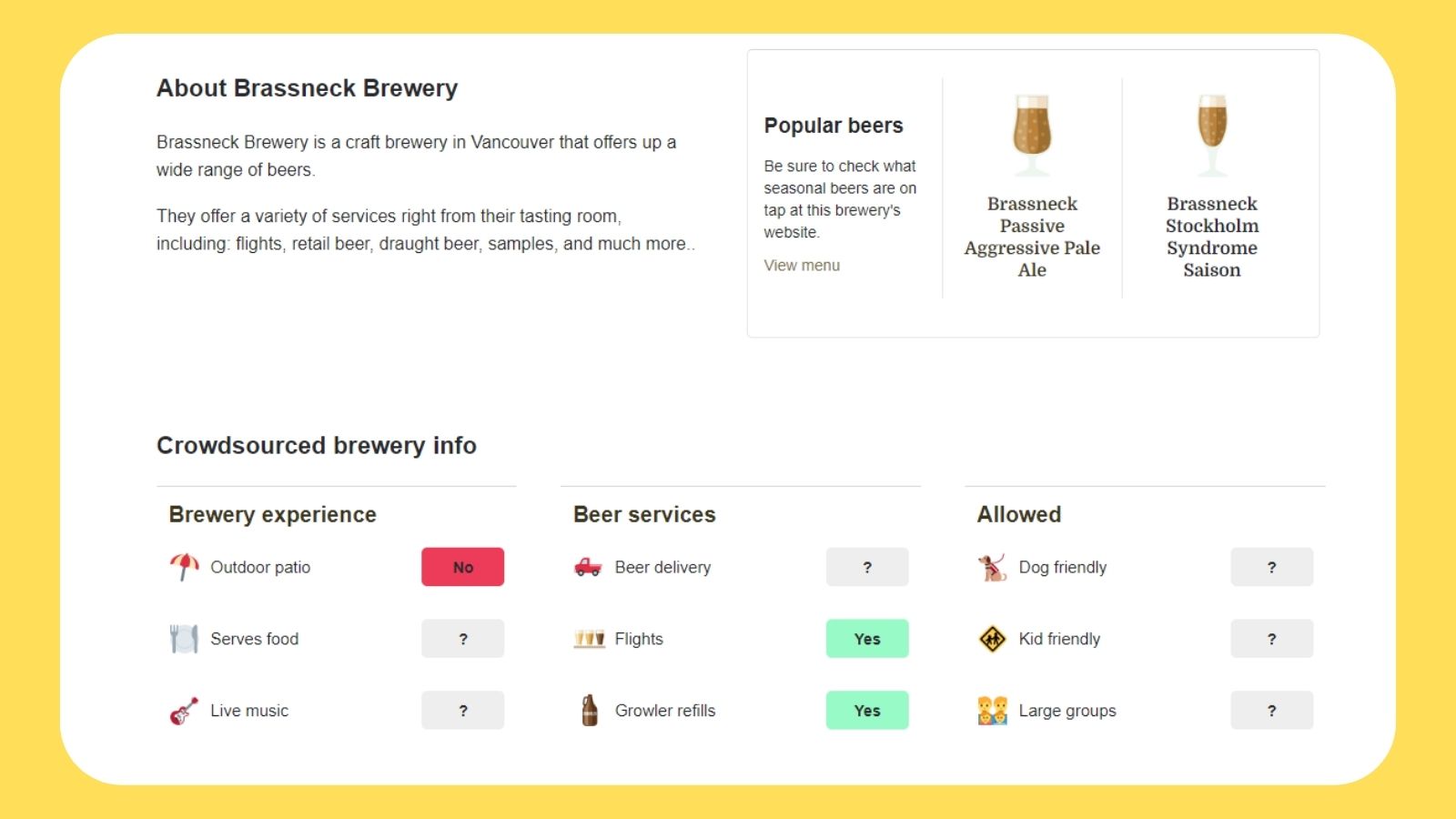
When you click on the individual cards, the website takes you to a dedicated page for that brewery.
That page contains information like:
- About section
- Full address & contact details
- Website link
- and, crowdsourced info like
- Experience — outdoor patio, serves food, live music
- Services — delivery, flights, refills
- Allowed — dog-friendly, kid-friendly, large groups


This forms the content part of the website. The actual brewery names are picked from the internet. But, the specific details like experience, services, and reviews are crowd-sourced.
B) SEO-potential
It targets:
- broad keywords of the types — [brewery-name]. Example: "citizen brewery", "marda loop brewery", etc.
- Long-tail keywords of the type — [dog friendly breweries in x location], [breweries with live music in x location], and more. Example: "dog friendly breweries in Raleigh"
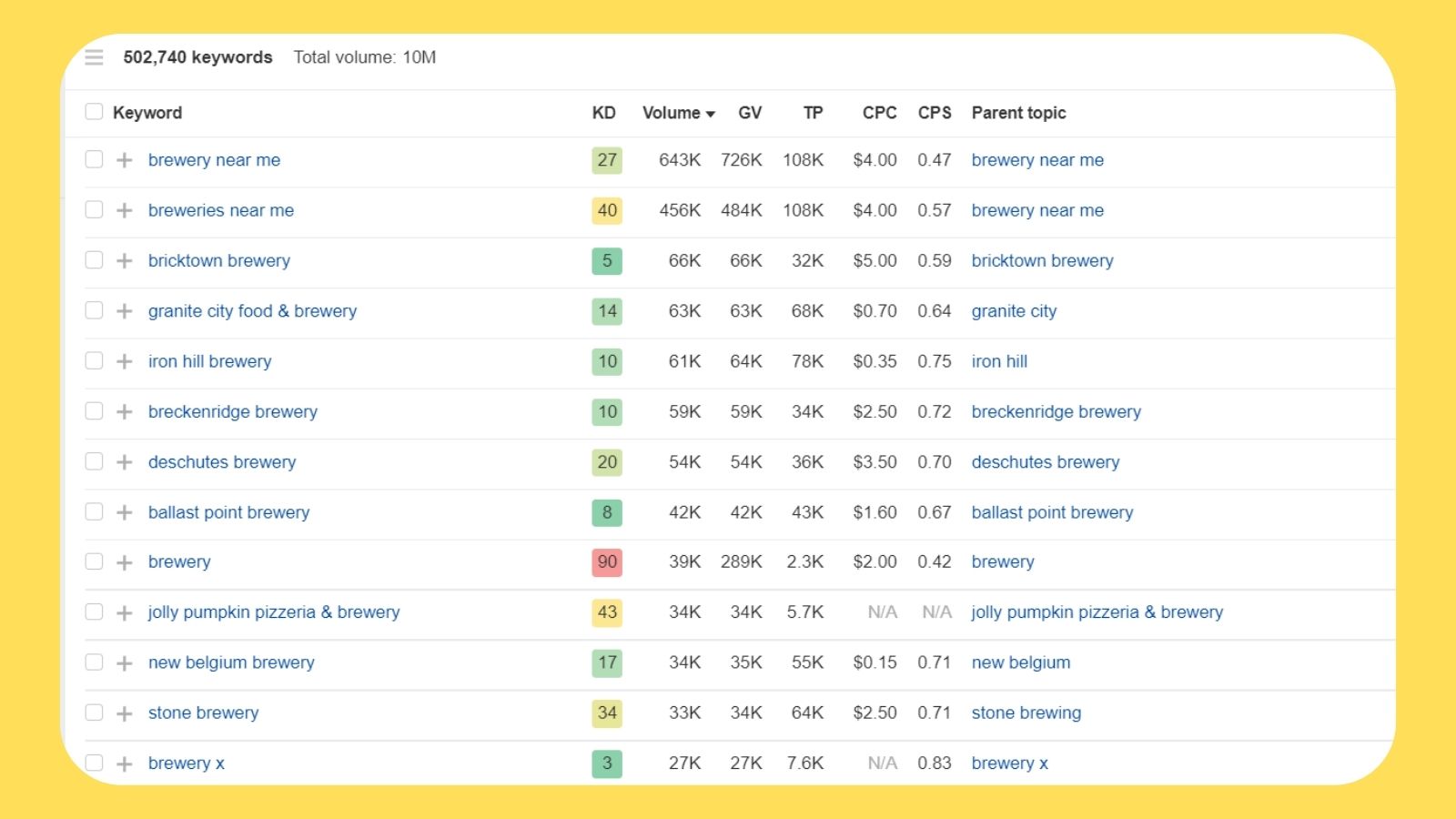
The overall SEO potential of brewery-related keywords is also quite good!

With the content at hand and the target keywords ready, the website would automatically update the content and create unique pages based on the data received from users.
In order to achieve that, they needed a database that would sync two ways to the frontend and the backend logic that calculates certain parameters. For example, showing each brewery's average rating to the user.
All of these features together create the final product.
But, why go the NoCode way?
Now, when you think of programmatic SEO, you'd possibly think that the only way to create such a website would be through writing code.
But can you create this kind of website using NoCode? And, more importantly, why even use NoCode?
Problem
Building a project that essentially aims to get SEO traffic and win the favour of the Google gods is in no way straightforward. Even though the basics seem obvious, you never know what will work or what won't.
Every iteration is based on a number of assumptions which need to be validated. So, considering these points, Ian needed to experiment and try a lot of iterations, FAST!
The time and cost of hiring a team of developers to buildd version 1 made pursuing this project very risky for Ian. Especially, since the product needed different iterations and that would mean recurring developer costs.
Solution
NoCode allowed Ian to buildd an MVP and then version 1 at the fraction of the cost of hiring developers. This was incredibly valuable as it solved the main problem of cost and significantly de-risked the entire project.
Unless it solves a business bottleneck, DON'T buildd it.
On top of this, the entire project was built with less complexity. Ian was able to bring his ideas to life without needing to communicate with a team regarding user stories, mockups, workflows, etc.
He could easily iterate and experiment as soon as he received any user feedback!
The NoCode Tech Stack!
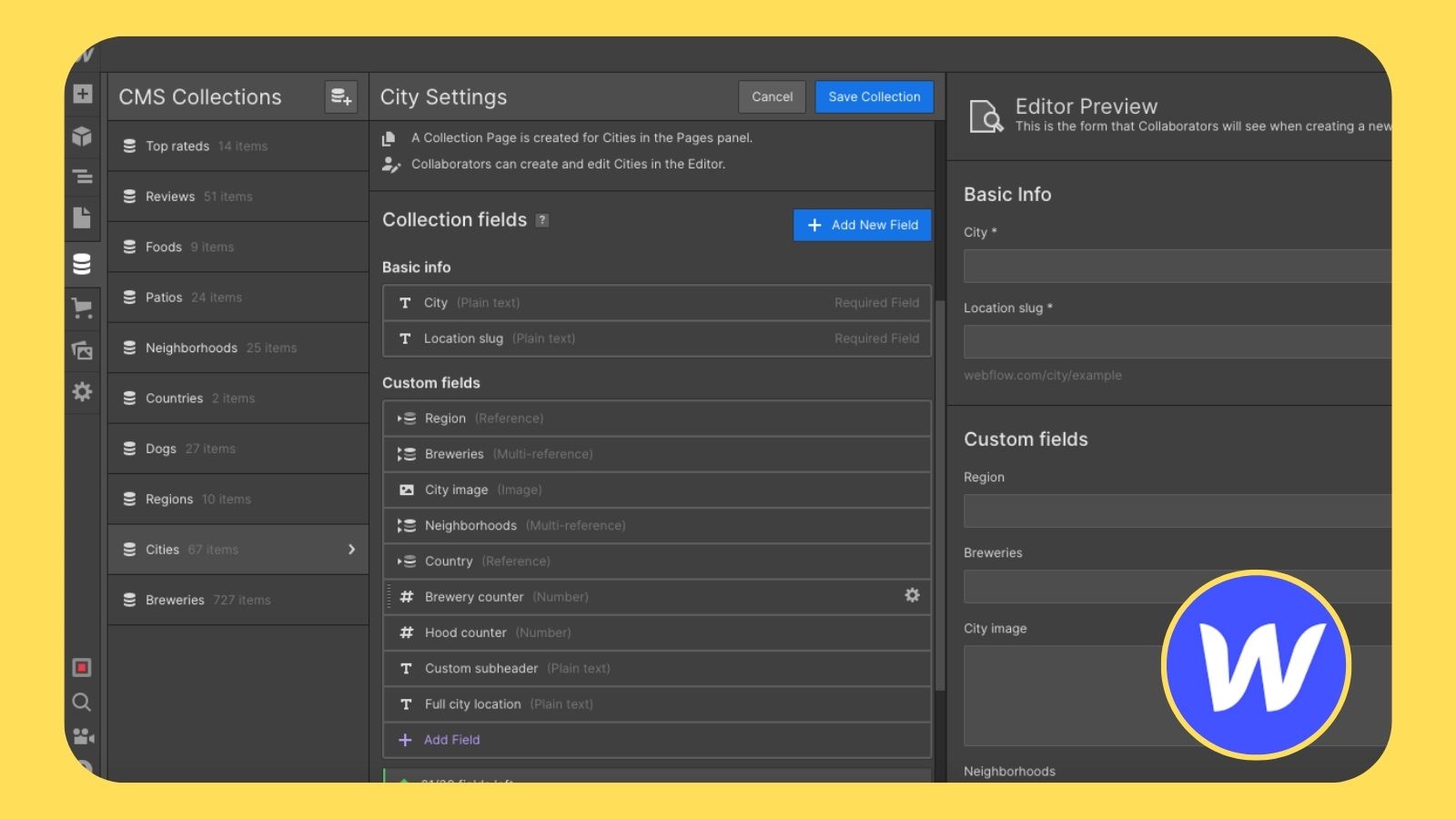
1) Webflow
Use case ⇒ The use of Webflow CMS to create automatically generated pages from the cms data and the templates.
The main reason for choosing Webflow over other tools is because of its built-in technical SEO capabilities and design flexibility. This essentially makes Webflow an ideal tool for creating a programmatic SEO website!
Each long-tail keyword has a dedicated CMS page template on Webflow that auto-generates and updates the page content as users provide data.
So, for example, every time a user marks a Vancouver-based brewery as "dog-friendly", the brewery automatically gets added to the page ⇒ breweriesnearby.com/dog-friendly-breweries/vancouver-bc.
Alternatives ⇒ Softr, Bubble


2) Airtable
Use case ⇒ Airtable is used as the main database that stores all the content we discussed earlier. To get past some of Airtable's missing relational database capabilities, they use automation.

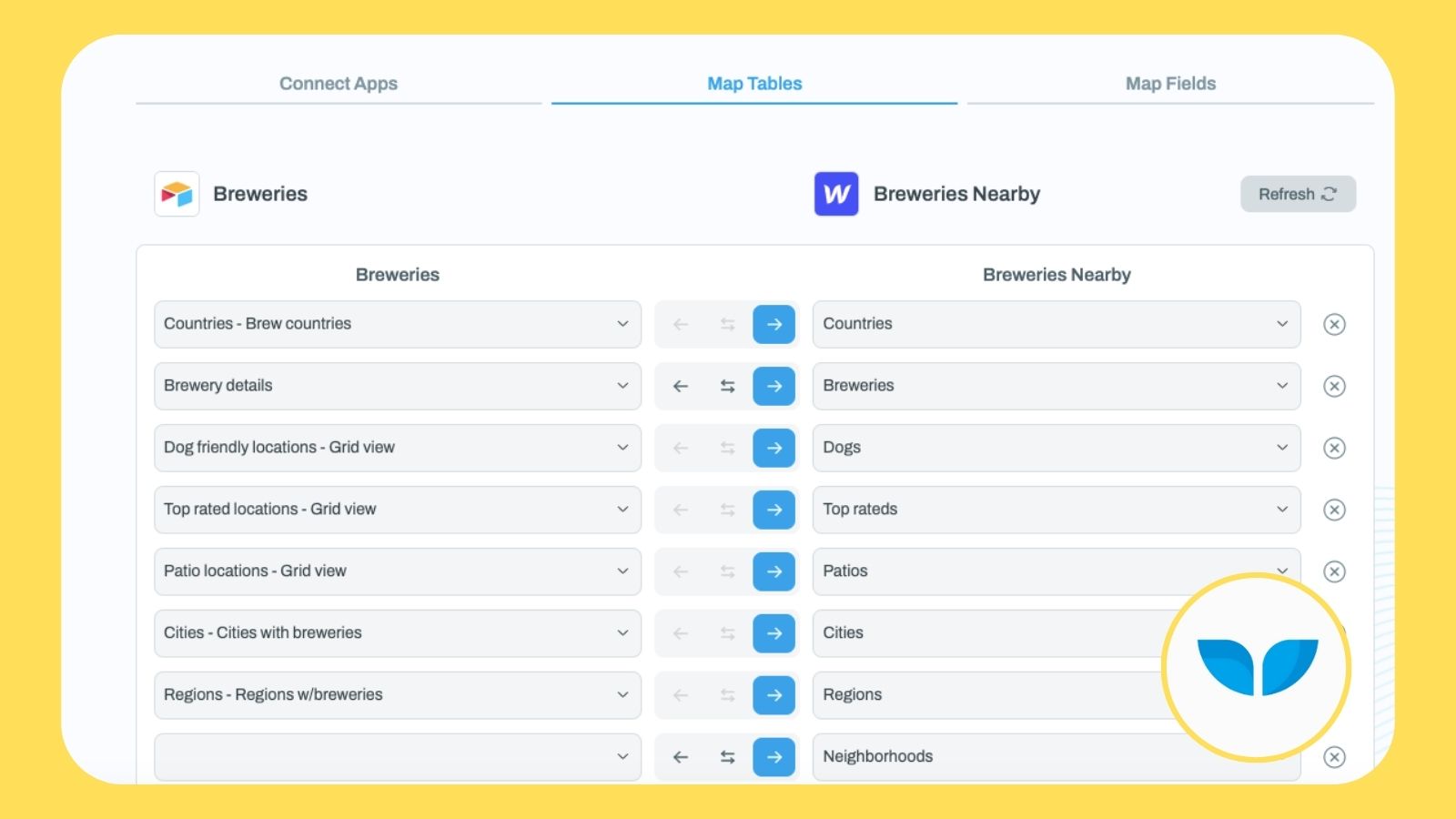
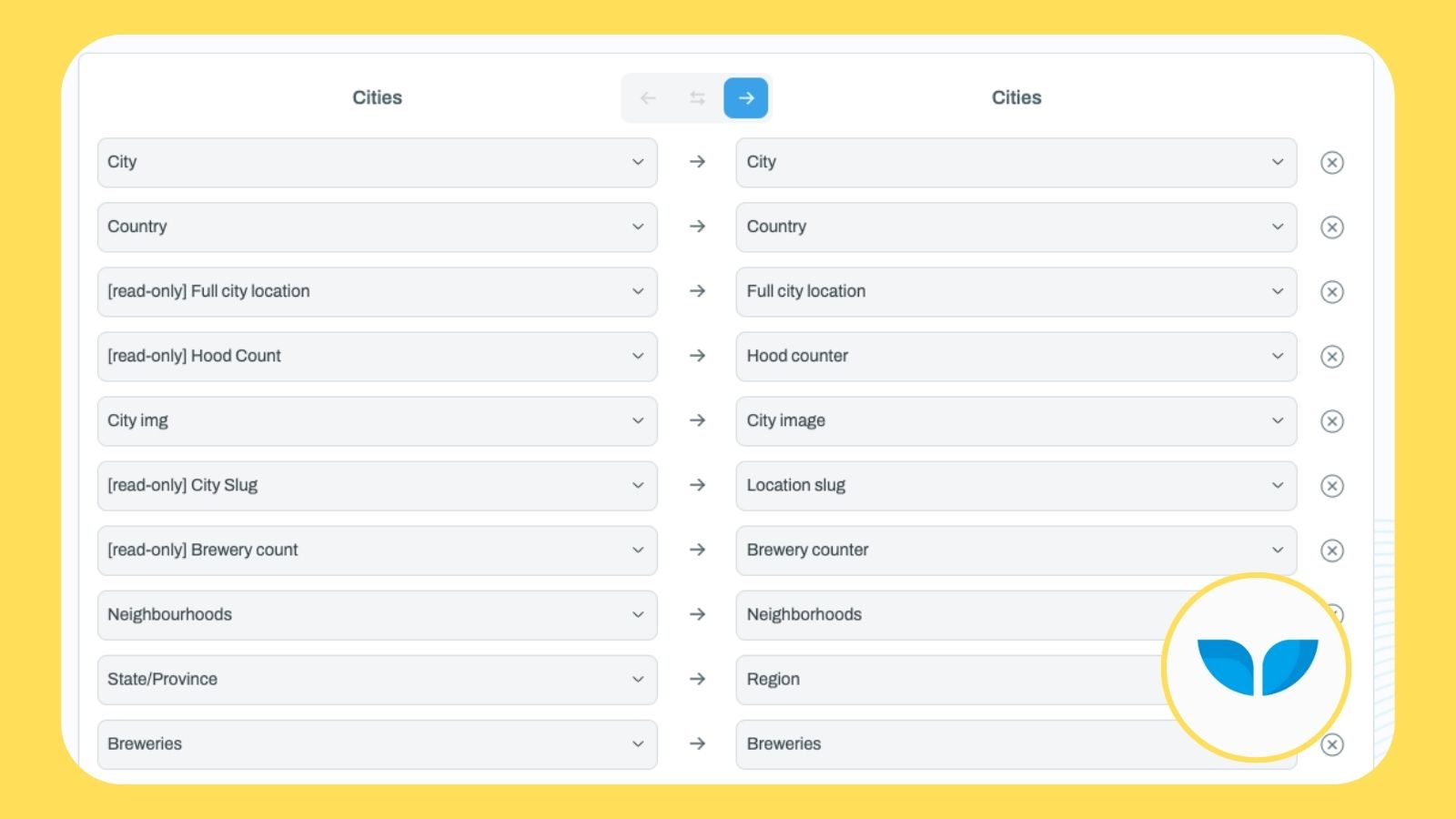
3) Whalesync
Use case ⇒ Whalesync syncs data from Airtable to Webflow's CMS. This is a faster more user-friendly syncing alternative to Zapier.
Alternatives ⇒ Zapier, Make


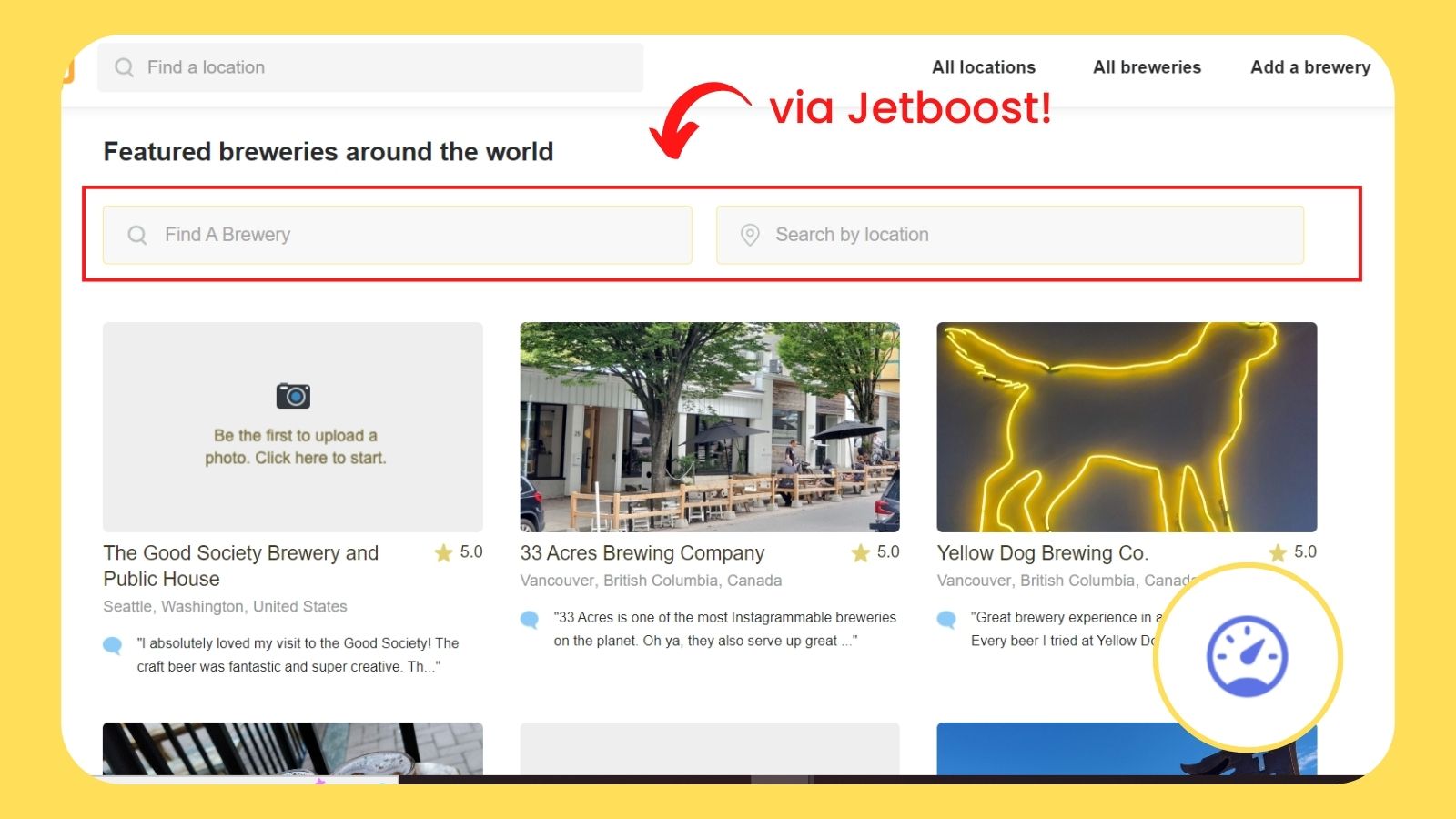
4) Jetboost
Use case ⇒ Jetboost is a NoCode Webflow tool that adds features like search, pagination, and filtering to your website. So, the main search and filtering feature is added using Jetboost.


5) Octoparse
Use case ⇒ Octaparse helps scale the website's content. It's a free scraper tool that gathers a large set of data from brewery directories and structures them into spreadsheets that can be pasted into the Airtable database. So, all the new breweries are sourced using this tool.

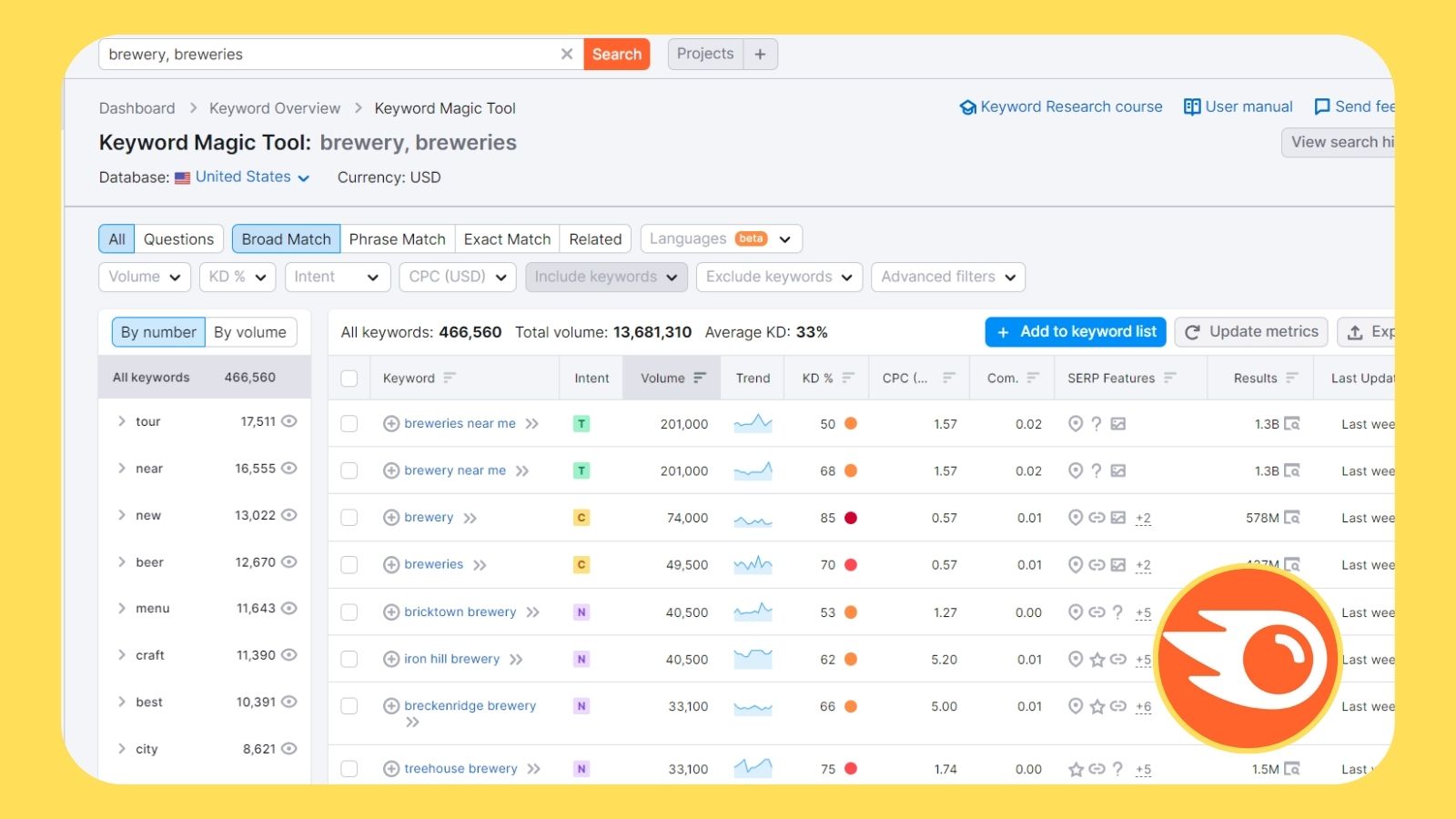
6) SEMRush
Use case ⇒ SEMRush is an SEO tool that helps identify low-competition, high-volume long-tail keywords surrounding breweries.
Alternatives ⇒ Ahrefs

Shortcomings of using NoCode tools
The basic fact is that you cannot do everything with code.
-
Tool limitations — There are a number of limitations to any tool you use. So, at times you need to Google hard to find workarounds for a limitation.
For example, Airtable does not have the functionality for joining a table like an SQL database, which was a major requirement for this project.
After trying many different ways, Ian discovered an obscure Airtable automation that allowed him to join tables.
-
Exceeding plan limits — Breweriesnearby is a completely data-based site, and the goal is to create as many automatically generated pages as possible. So eventually, Ian will exceed his current Airtabel and Webflow plans.
- When they exceed Airtable's 50K limit, Ian is planning to move to another NoCode database like Noloco or Xano that's specifically used for large datasets.
- When they exceed Webflow's CMS item limit of 10K (since there are 15k+ breweries worldwide), he is planning to set up a proxy to create multiple Webflow projects under the same domain.
What was the final impact?
Now, it has been only a few months since the website went live in Jule of 2022. So, breweriesnearby is still in the early stages. But, you cannot discount the fact that Ian was able to buildd a complex product affordably in very little time!
-
Cost — Webflow, Airtable, WhaleSync, Octoparse and SEMRush, cost around $50/month as opposed to the $3000 he was quoted.
This does not include JetBoost, which costs another $29 because you can achieve similar functionality with a tool like F'innsweets library.
Since Ian first built the tool, the cost of WhaleSync also increased from $29 to $49. So, his overall cost of running the website has slightly increased from when he built version 1!
- Time — The MVP was built in just a week with Webflow. And, version 1 took 3 more additional weeks with the database, first crowdsourced forms and data synced via Whalesync.
-
Metrics — Today, Breweriesnearby has reached
- 30,000 organic impressions,
- 1000 organic clicks,
- 1000 pages live
Now, getting SEO results is no easy task and all these metrics are steadily increasing. The product will obviously have to go through many trials and errors to finally get that sweet SEO traffic. But, the possibility of rapid solo experimentation and iteration possible with NoCode definitely helped!
NoCode Lessons!
Here are some major lessons from Ian's journey!
- First, you'll have to familiarize yourself with these NoCode tools. The best way to learn NoCode is through doing.
- There will be times when you get stuck, but there are many supportive online communities of no-coders that can guide you through any problem you encounter.
- It's also best to know the scope of the tool you are using before you start building your platform.
- It’s important to still maintain lean principles as well, even if NoCode is already a lean approach.
- And, as and when you buildd the product, try to validate as much of it as possible at different stages before committing too much of your time.