Today, if you ask any founder how they would buildd a startup, they would always mention starting with building an app or a website.
But, the fact remains that
- not everyone knows how to code
- building an app from the ground up can take multiple months
- and, good developers are extremely expensive
So, either you'd have to learn to code or raise loads of VC money to hire developers and sustain the first few months and buildd a working prototype.
And, mind you, this is all before product market fit. There is no guarantee, your MVP will even help your customers.
This entire process makes building a startup extremely risky. You could lose your savings or worst, months of your effort would all be in vain. So, how can you de-risk the entire process? Well, the answer is NoCode!
Let me explain this in more detail through the story of UserLoop and its founder James Devonport. So, without any further ado, let's dive in!
Tough lessons after buildd-ing products from scratch
James Devonport is a natural entrepreneur and creator. Since he was 10, James had been working on different side hustles and companies.
In 2012, James decided to go all in to buildd a proper VC-funded startup. Their startup was basically a marketing software for e-commerce merchants.
He needed to buildd an MVP, and for that, he needed skilled developers. So, he raised $500K from a VC to fund a team of 5 developers. But, as soon as the money came in the clock started ticking. The developers were obviously expensive and they were soon out of the $500K in the months that took to buildd the MVP.
James realised that even though $500K is a large amount, it runs out pretty quickly when you are building a startup. And, to remedy this situation, he had to cut down the development cost!
For years there was no alternative, but one day he discovered this new rage called NoCode!
Discovering the magic of NoCode & Bubble!
In 2017, James started experimenting with different NoCode tools just for fun. But, he didn't have a brilliant experience on the first go.
Every tool he tried was always over-promising and under-delivering on its promise. Half the time
- he would end up using code
- or the app wouldn't be as powerful
- or it wouldn't be as reliable
But, he knew that if the NoCode thing worked, it would solve a major problem for him. After testing several different tools, going into trying Bubble, James was fairly sceptical. But, Bubble was nothing like the other unsophisticated tools. And, very positively blew his mind!
With Bubble, he wouldn't be building toy versions of actual software but high-quality, sophisticated SaaS.
He built 20-30 apps on Bubble, just for fun. And, during the pandemic, he built a quiz app that later got acquired!
Now after building 2 dozen products, it was fair to say that James had become an expert at building with NoCode tools. So, now it was time to buildd a sophisticated SaaS startup again. This is where UserLoop came in!
Firstly, what is UserLoop?
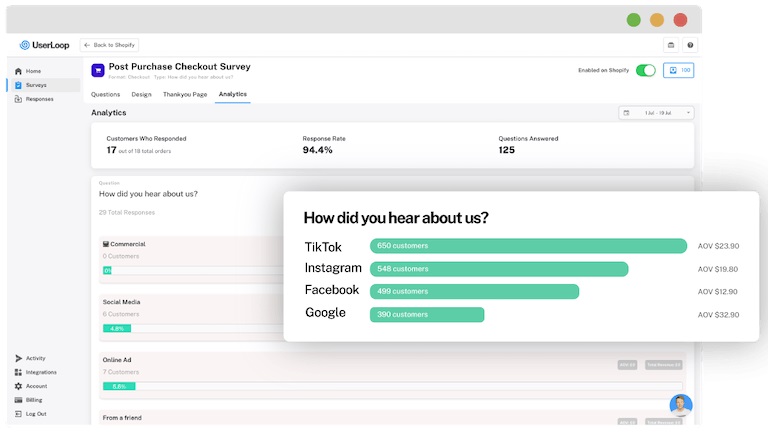
UserLoop is basically a Shopify tool that helps e-commerce merchants collect user feedback during the checkout process and later via email.
It comes with in-built analytics and customization options to drive relevant insights from user feedback and inform your marketing decisions.

User-driven development of building!
Surprisingly, one and a half years ago, UserLoop was nothing like the product it is today! James had some experience in the customer feedback and e-commerce domain. So, again just for fun, he built the first version of Userloop over Christmas.
Startups never "fail" in the first year of their existence. Their founders lose motivation to stay in the fight.
Version 1 ⇒ The app would simply send emoji reaction emails to collect feedback to your email list.
Version 2 ⇒ His early customers told him that they were all based on Shopify. And that they would like an app that doesn't require a lot of set-up-related work on their Shopify store. So, with that feedback, in a few minutes, he made the app easily installable and usable on Shopify without any set-up process.
Version 3 ⇒ The customers then told him that they would like to run surveys during checkout and not just emails. So, he added that feature.
Version 4 ⇒ The customers then wanted to run multiple surveys and not just one. So, that prompted James to add more complexity and customizable features to UserLoop.
So, slowly and steadily with constant customer feedback, Userloop became the product it is today!
The entire development process followed by James gives you valuable lessons in buildd-ing:
- Don't try to solve for all problems at once. Figure the most critical ones & solve for them first. Iterate and solve for the rest in later versions.
Here, James figured that the most critical problem was collecting feedback, so he built a simple app to conduct surveys.
- When building a product, always think of building an MVP first. Launch a version of the product, get feedback, iterate & buildd on top of it.
- Unless you realise that the absence of a certain feature has created a bottleneck in business outcome, it is surely an unnecessary feature.
- Always keep shipping ⇒ Perfect is the enemy of good
How NoCode gives you Wings!?
NoCode perfectly supports the approach of user-driven development of products.
- Firstly, it eliminated the main issue James faced while building his startup — astronomical development cost. The monthly cost of NoCode tools is a small fraction of the cost of hiring developers to work on an MVP from scratch for months.
- Plus, with NoCode you are not building a barely functioning MVP. In just about a couple of months, you can create a working prototype that is directly usable by your customers.
- Since the product is usable, that means you can start collecting real feedback from day 1.
- Now, what do you do with that feedback? Well, using NoCode tools is as simple as altering your prototype design on Figma. So, whatever feedback you receive, you can implement those changes with the tool's simple drag-and-drop feature.
NoCode is not only incredibly economical for bootstrapped businesses but also for VC-funded businesses.
So, even if you have raised VC funding, you can cut down your initial development cost and focus your funds on activities like sales and marketing that would actually move the needle-point of your revenue.
Plus, you can have more leverage when negotiating with VCs for funds. Because with NoCode you have an actual working prototype and not just a Figma wireframe to show to the VCs. Additionally, if you have a few users to show, you are super!
DON'T buildd startups based on popular trends. Buildd one that solves real customer problems.
UserLoop's NoCode Stack!
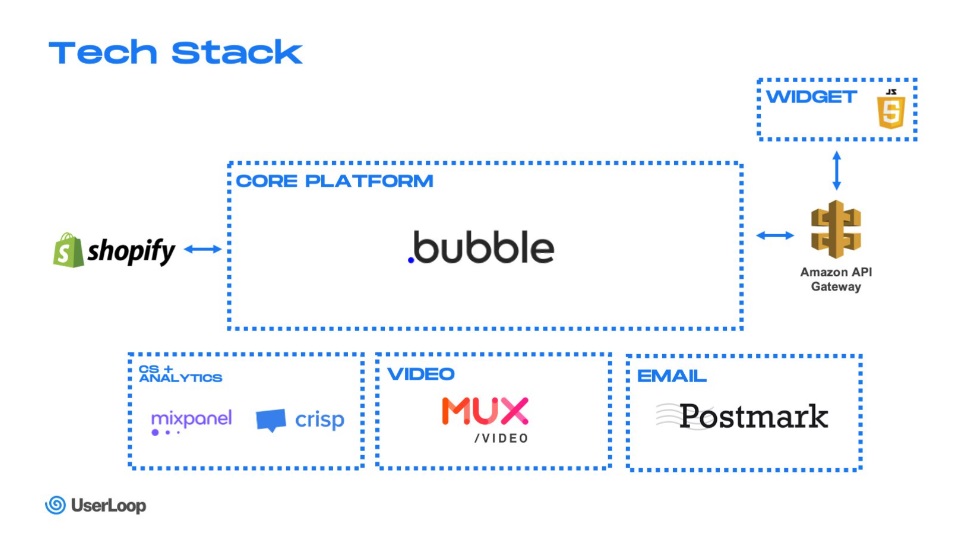
Now that we have understood how UserLoop came to be, let's take a look at their main tech stack!

- Bubble ➝ All data, APIs, user interface, and everything else is handled on Bubble. It is heavily integrated with Shopify using the Shopify API.
- Postmark ➝ Used to send emails
- MixPanel ➝ Used to provide proper analytics for the survey data that are already collected.
- Hookdeck ➝ Handles all the Webhooks
There is also a very small amount of custom JavaScript that helps render the survey into the Shopify checkout. The earlier version of this on Bubble was a bit slow, so they went for a custom solution. But, nevertheless, all the data is saved on Bubble via the APIs.
The impact of using a NoCode tool!
Let's validate all the points mentioned in the above sections using a few numbers:
- Today, UserLoop has onboarded a total of 350 Shopify stores
- It has collected 70K customer responses and has sent 100K emails
- It has grown to $10K MRR
- Is growing 20-30% month over month
- The total tech stack only costs $500/month, along with the additional $1000/month paid to Bubble freelance contractors that help James with development.
Shortcomings with Using NoCode
Now, NoCode can be a great starting point for your SaaS business. But, there are some complex apps that require heavy customizations for which Bubble might not be a great tool.
But, James genuinely feels that over 95% of SaaS apps can be easily built on Bubble. If there are any limitations, you can always use 3rd party API connectors to add more functionality. For example, if you have millions of database records, using a Bubble database won't be sufficient. But, in that case, you can use a different database and connect it to Bubble.
Now, wondering about the future shortcomings and limitations of NoCode you may or may not face is futile when you haven't even started.
The fact is that getting started with building is actually the most intimidating part for entrepreneurs. So, it's best to just start building apps for fun as James did. You can buildd games, CRMs, quiz apps, and anything to teach yourself the tool.
All of the 350 Shopify stores that UserLoop services have no idea that UserLoop is actually running on NoCode i.e. Bubble because the experience is so close to an app built from scratch. All customers care about is results.
So, now is a great time to get started with NoCode! 😁
.jpg)